HTML5 中 Canvas 的神奇之处:绘制图形、制作动画,你学会了吗?
不要小看了Canvas这玩意儿,它可是跟新大陆似的神奇存在!有了这个HTML5的超凡画布,你就能随心所欲地绘制五颜六色的图案,甚至搞出炫目的动态效果来。所以,赶紧跟我一起踏上这趟神奇的绘图之旅!
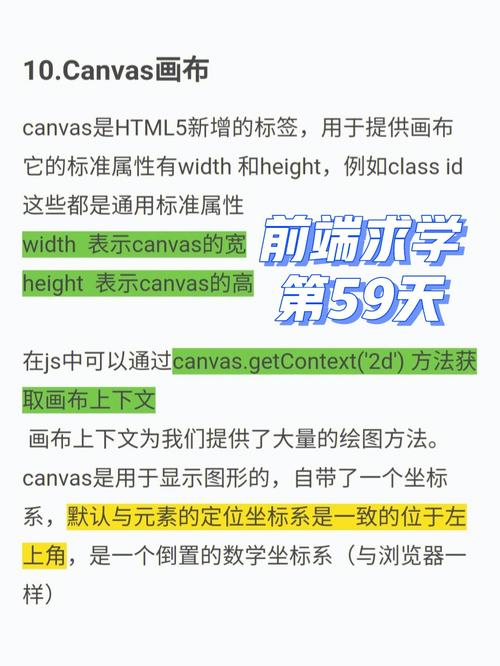
1.Canvas基础概念:画布的初次邂逅
Canvas,听着就让人想到画板,就像一块空白画布,等我们自由发挥创意。在HTML里,我们通过标签来编写这块画布,到JavaScript那儿,只要调控画布的属性,就能随心所欲地创作!想象一下,你有一支神奇的画笔,轻轻一点,就能在画布上留下你的印记。
首先,你得找出那个叫canvas的东西,然后了解一下它的背景情况,就像是给画笔施了魔法,让它可以在画布上随心所欲地创作。用getContext('2d')这个方法,就能得到一个2D的绘画空间,以后所有的涂鸦都会在这儿搞定。
2.基本绘图方法:绘制你的第一个图形
Canvas这个东西太牛了,想画啥就能画啥,不管是简单的四方块儿还是复杂的图形,统统不在话下!
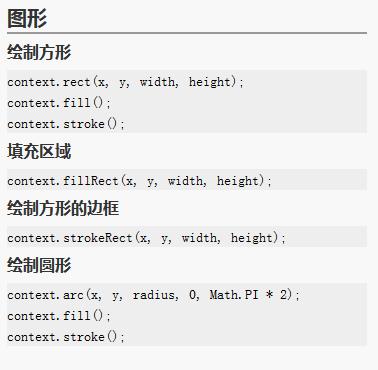
先画矩形呗!超级简单的操作:用fillRect(x,y,width,height)这个函数,就能凭空在画布上画出个彩色的矩形!想象下,就跟拿笔画个方形框子然后涂上心仪的颜色是一样的感觉噢。
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
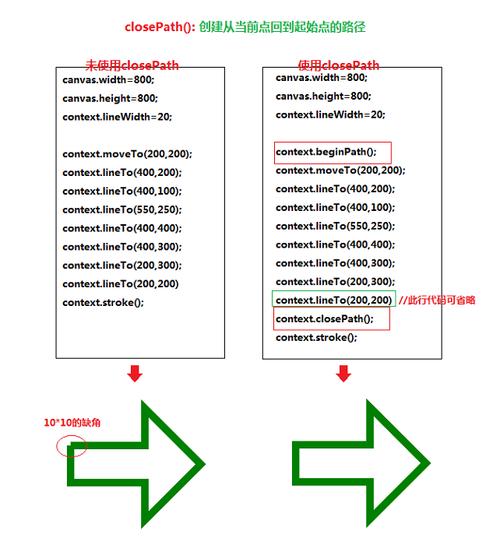
想要绘制更炫酷的图吗?路径功能帮你搞定!只需要用beginPath()开始新的路径,然后用moveTo(x,y)和lineTo(x,y)设置每一个点,最后用stroke()画出来就行!这就跟咱们平时在纸上画画一样,每个点都得仔细考虑!
来写字喇!Canvas除了可以画图,还能写字~利用fillText(text,x,y)或strokeText(text,x,y)这俩方法,就可以在画布上随心所欲地写下你想说的话了。text是你要写的内容,x和y是字的开始位置哟。快来在画布上留下自己的签名或随意涂鸦,让你的作品更加独特!
3.颜色与样式:给你的作品上色
色彩真是绘画里的逆天神器,不仅能把画面照亮了,而且还能让你的画作更加生动有趣!Canva有各种各样的颜色和样式等你来挑选,随心所欲地给你的图案增添色彩!
ctx.fillStyle = 'red'; // 设置填充颜色 ctx.fillRect(10, 10, 100, 50); // 绘制矩形
换个色彩玩儿呗:CSS控制的图像变色一点也不难看,红的鲜艳,蓝的柔美。无论是要填充还是画边框,Canvas都能帮你轻松搞定。让你的图变得更加五彩斑斓!
线样式:选好颜色后,别忘了调整线的样子~lineWidth属性让你自由把握线的宽度,lineCap和lineJoin则是你手握画笔大胆创作线头尾部造型的利器。有了这些武器,你的绘画工具库将更加丰富多彩,画出的图画也会更具层次感和立体感!
4.图像处理:让图像动起来
ctx.beginPath(); ctx.moveTo(75, 50); ctx.lineTo(100, 75); ctx.lineTo(100, 100); ctx.fill(); // 填充路径形成的形状
Canvas不只是用来画静止图,它还带图像处理功能,让你的画作更加生动有趣!
来画个图呗:用drawImage(image,x,y)这个技能,咱们就能把喜欢的图片贴到画布上!image就是想贴的照片,x和y就是告诉电脑照片该贴哪儿。想象一下,就跟把喜欢的照片贴墙上似的,让它融入你的作品里!
Canvas让你随心所欲地控制画面:想把图片放大缩小,还是旋转角度?分分钟搞定!只需运用scale(x,y)和rotate(angle)两个神奇的指令,你的绘画就会变得动感十足,犹如加上了炫酷的动画效果,更引人入胜!
5.动画效果:让你的作品活起来
Canvas里的动画太牛了,能让我们的图片动起来,引人入胜~
ctx.font = '30px Arial';
ctx.fillText('Hello Canvas', 10, 50);
动画大解密:想要画出动态感十足的图?其实超容易哒!只需调整图形位置和属性,就能让你的画面栩栩如生哟~
让动画更流畅:试试requestAnimationFrame!这个方法会在浏览器下次重绘前运行我们的代码,确保动画每一帧都能及时更新,看起来更顺滑~
6.交互效果:与用户的互动
Canvas不仅能画画,还能跟人玩~快来分享你们的创作!
ctx.strokeStyle = 'blue'; // 设置描边颜色 ctx.fillStyle = 'rgba(0, 255, 0, 0.5)'; // 设置填充颜色及透明度
监控活动:只要我们抓住用户的鼠标和触摸屏操作,就能知道他们下一步想干嘛!然后,我们就把这些信息用来调整画布上的图片。这样一来,你的作品就像是有了个智能交互模式,用户能用那些简单的点击、滑动等动作跟它互动~
用户互动:想不想试试用鼠标在Canvas画出文字呀?只需要跟随用户的操作,马上就能展现出他们的输入内容。感觉就像是拥有了一个随心所欲的画板,可以尽情描绘自己想要的东西。
7.综合应用:创造你的Canvas作品
ctx.lineWidth = 5; // 设置线条宽度 ctx.lineCap = 'round'; // 设置线条端点样式
Canvas用途大着!搞网页小游戏、展示数据、P个美图什么都行,你想得出来的它就能干!
在线小游戏:来试试canvas上的弹球或贪吃蛇,不仅好玩还能提升反应力和策略思维!
数据可视化:Canvas还可以帮我们画图,让那些复杂的数字一下子看得明明白白,不再头疼难懂!
Canvas简直是搞艺术的神器!抽象画、风景画这些你想画的,统统能搞定。用上Canvas,你的创意就可以变成活灵活现的画面!
每点击一下鼠标或随手涂鸦,魔力画板都能出现新的灵感哦;每份动画作品,就像是新生儿一样新鲜出炉!就在这块神奇画面上,咱们一起来创造属于自己的小小世界!
var img = new Image();
img.onload = function() {
ctx.drawImage(img, 0, 0);
};
img.src = 'example.jpg'; // 图像地址
作者:小蓝
链接:https://www.lanmiyun.com/content/1298.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。















赶快来坐沙发