织梦专题模板应用指南:解决路径和标签问题,提升网站内容管理效率
网上信息那么多,要管好自己网站内容可是比找个真爱还费劲!不过别怕,有了Dedecms(也就是我们熟悉的织梦),这事儿就轻松多。织梦的专题模板功能,就像是给网站量身定做的西服,穿起来舒服又好看。今天咱们就来说说怎么好好利用这个功能,让你的网站管理更顺手。
专题模板的魔力:节点ID、文章列表和单条记录模板
说起织梦专题模板,简单来理解,它主要包括三块:节点ID(类似于专题的身份证号)、文章列表(展示相关文章的窗口)和单条记录模板(每篇文章的详细介绍)。这样的设计,使得查找和整理内容就跟吃薯片似的容易。
节点ID的正确使用:别让你的专题迷路
你知道吗?我们常常会遇到这样的问题,那就是节点ID弄错了。这个问题就好像你不小心把家门口的钥匙给丢了,结果连家门都进不去!这种情况可能是因为你在模板里用错了ID,或者在创建专题的时候没有设置对。所以,要解决这个问题,首先得看看专题设置里面的节点ID有没有弄对,然后再确认一下模板文件里的ID是不是用对了。记住,正确的节点ID可是你专题的指南针,千万别让它跑偏
文章列表的显示问题:别让重复文章烦死你
文章列表有点儿烦,老是搞出重复的内容,或者干脆就漏掉了相关的文章。这可能就是系统里没有把同一篇文章在不同节点上过滤掉,或者筛选条件设得不对。要搞定这个问题,你得调一下文章筛选的规则,还要保证专题文章列表的调用方式对头。这样的话,你的文章列表就能像个精挑细选的水果篮子了,每个内容都新鲜独特。
单条记录模板的正确配置:让文章内容光彩夺目
用单行信息模板记得别乱套,否则文章可能看着不顺眼或关键信息漏了。为了纠正这个小错误,我们去翻翻系统帮助文件,把arclist标签设置好,保证每个字段都能准确地代表文章里的真实信息。这样,你的文章就能像大明星一样,亮瞎大家的眼睛!
定期审核与测试:让你的专题模板永葆青春
记得要经常检查你的专题模板,看看有没有什么错误或者功能不正常。如果发现的话,赶紧修好它们,让你的专题模板永远都那么好用!
技术文档的充分利用:读懂织梦,掌握未来
弄懂织梦官方文档里关于专题模板那块儿,尤其高级标记得读清楚点儿,基本啥毛病都能避免!这么一来,你就是织梦的大神级用户,遇到什么问题也不怕~
浏览器兼容性问题:让专题模板在任何地方都闪闪发光
搞定专题模板在各大浏览器里看起都一样,关键是找到哪儿不对劲。常见原因就是CSS样式有点儿乱,用浏览器自带的开发者工具查查看。找到了问题,就给它加个浏览器前缀或者换个跨浏览器能用的CSS属性。别忘了响应式设计也很重要,让你的专题模板在各种设备上都能显示得美美的。具体做法是用媒体查询来根据屏幕尺寸调节样式规矩。这么一搞下来,你的专题模板就能变成无敌变形金刚,啥浏览器都不怕!
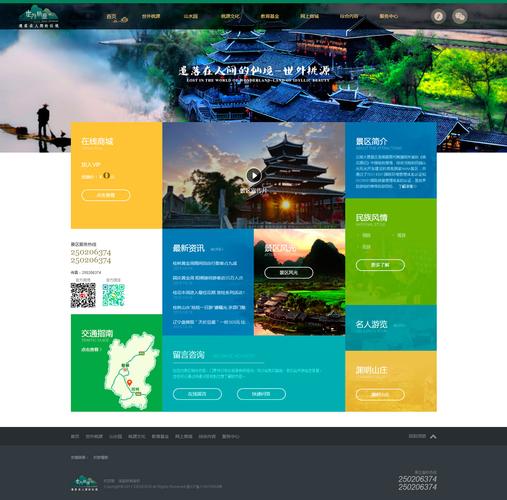
实际案例分析:看看别人是怎么做的
搞明白织梦的功能,再根据自己需要来调整,这就是让某个网站用织梦模板吸引很多人,提高大家上网感受的秘诀!比如说,这个网站就把文章列表和每篇文章都弄得漂漂亮亮的,结果大家都喜欢上了,网站也火起来了。
常见问题与解决方案:别让小问题成为大麻烦
实际上,操作过程里难免碰到各种小问题,例如,节点ID弄错了、文章列表看不清楚、单条记录模板配得不对等等。不过别急,每种问题都有对应的解决方法!只要把节点ID设对、调整好文章筛选方式、正确地配置单条记录模板,再加上定期检查和测试,就能轻松应对所有难题,让你的网站内容管理变得更快捷方便。
总结:织梦专题模板,你的网站内容管理好帮手
通过分析和建议,咱们明白了,虽然织梦的专题模板功能很牛,但是用起来得留意好多小细节。只有把这些问题都搞定了,才能让网站看起来更专业,也能让用户用着更舒服。所以,别犹豫,赶快去试一试,让你的网站内容管理变得更好!
最后说下咱们用织梦专题模板时有啥问题吗?咋解决的?欢迎在评论区分享你的经历和见解,我们互相学习,共同进步!别忘了点个赞,分享给更多人看看这个实用的文章。
作者:小蓝
链接:https://www.lanmiyun.com/content/1424.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。









赶快来坐沙发