深入了解 Combo Handler:前端静态资源请求优化的关键技术
在前端开发领域,静态资源请求的优化对页面的整体性能至关重要。那么,我们该如何操作?以小S所遭遇的困境为例,这确实是一个值得我们深入探讨的问题。
小S的任务背景
在单个网页中,往往有许多独立的js和css文件需要加载,这种情况并不少见。例如,在众多大型互联网项目中,页面内容繁多,素材丰富。每当这些资源被请求,浏览器便需分别获取相应的文件。这一过程无疑会大大影响页面加载速度,导致访问者可能因等待而感到厌烦,甚至放弃访问。因此,小S承担的优化前端静态资源请求的任务显得尤为重要。他所负责的前端系统,静态资源通过腾讯云CDN分发,并存储于腾讯云COS对象存储中。由于不同模块的js、css文件被打包成多个,问题显得颇为复杂。
HTTP2.0的考量
// 非npm安装可查看 https://cloud.tencent.com/document/product/1154/42990npm install -g serverlessserverless -v
小S最初打算用HTTP2.0来尝试解决问题。HTTP2.0在提高网络请求效率上颇负盛名。众多知名网站在提升性能时,都会优先考虑它。但小S检查CDN的请求配置后,发现HTTP2.0已经被启用。这样一来,可供改进的空间就非常有限了,这让小S再次陷入了困惑。
CDNCombo的思路
小S这时突然想起了之前了解过的CDNCombo。从请求实时合并着手,这确实是个不错的方法。这种思路在众多优化前端性能的方案中,显得尤为创新。之前在不少项目中,我们已经尝试过类似的解决方案,并且效果相当不错。它就好比在原本拥堵的网络请求道路上,开辟了一条新的快捷通道,为问题的解决带来了新的思路。
sls deploy
中间层的构建
当前,资源请求流程从前端经过CDN再到COS。小S计划在CDN与COS之间增设一个中间层。这层中间相当于一位调度员,它根据接收到的请求,从COS中提取文件进行合并,然后将其反馈给CDN。CDN则根据请求路径进行缓存操作。构建这个中间层需要细致的设计,保证每个环节都准确无误。这项任务对小S的技术功底提出了要求。
新服务的部署
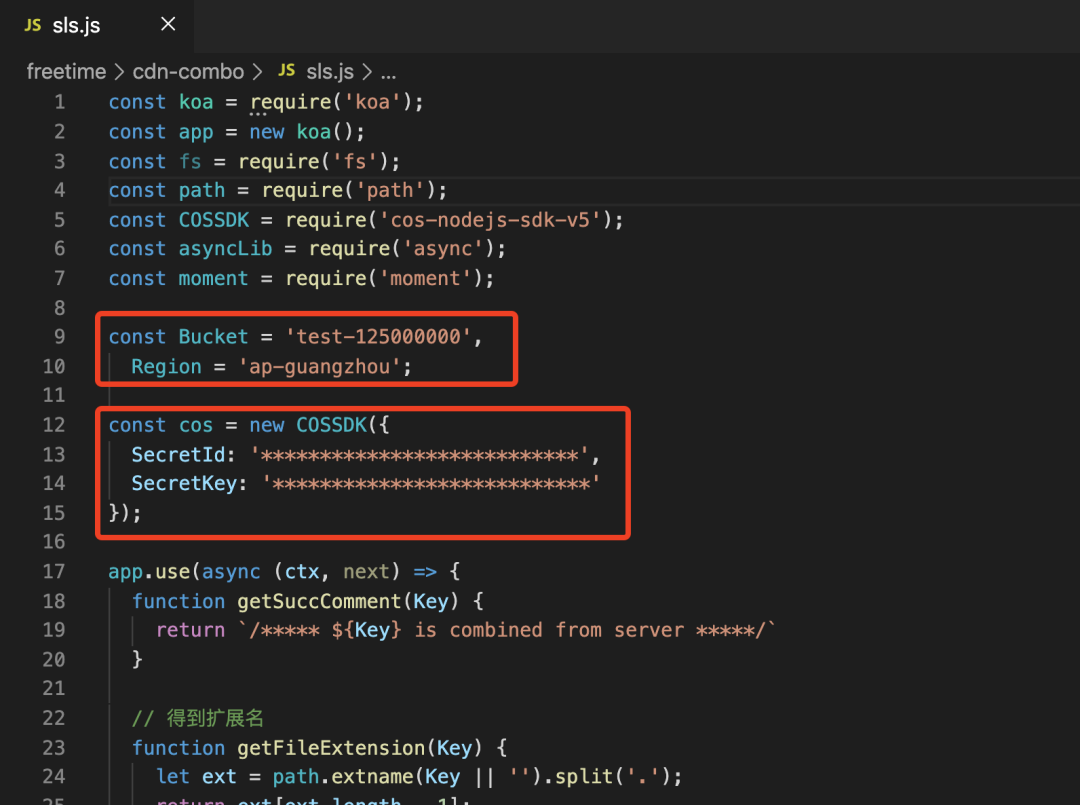
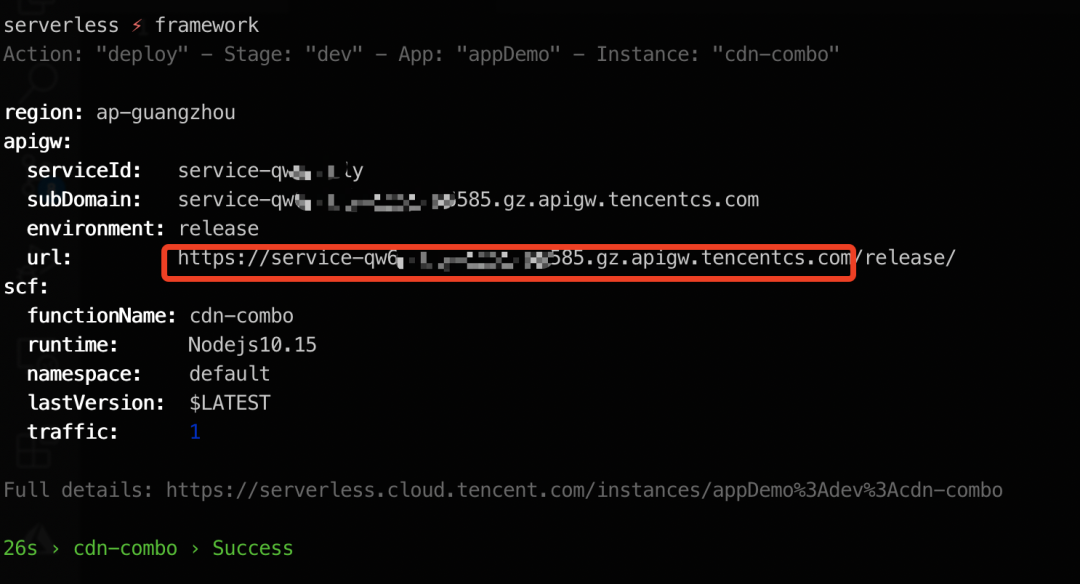
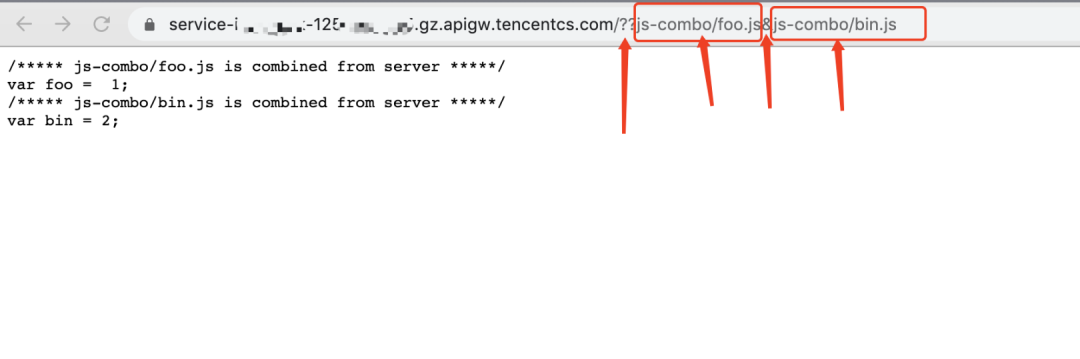
小S开发了一套程序,用于为cdn提供源站服务。程序中融入了一些巧妙的设计,例如,根据cdn的请求来决定是否启用combo特性,通过url中的特定符号进行操作。在部署过程中,必须确保各项参数设置准确无误,比如桶信息等相关配置。部署完成后,命令行会显示相关信息。这一过程宛如一场复杂的战役,每个细节都需精心把握。
变更与测试
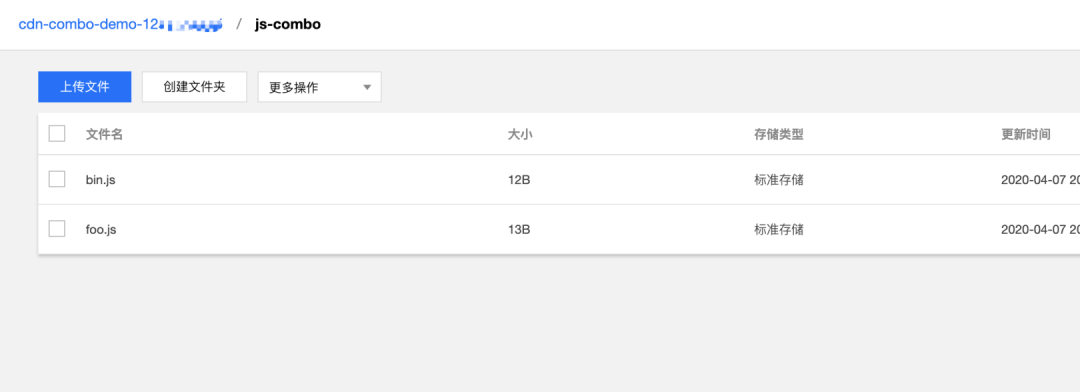
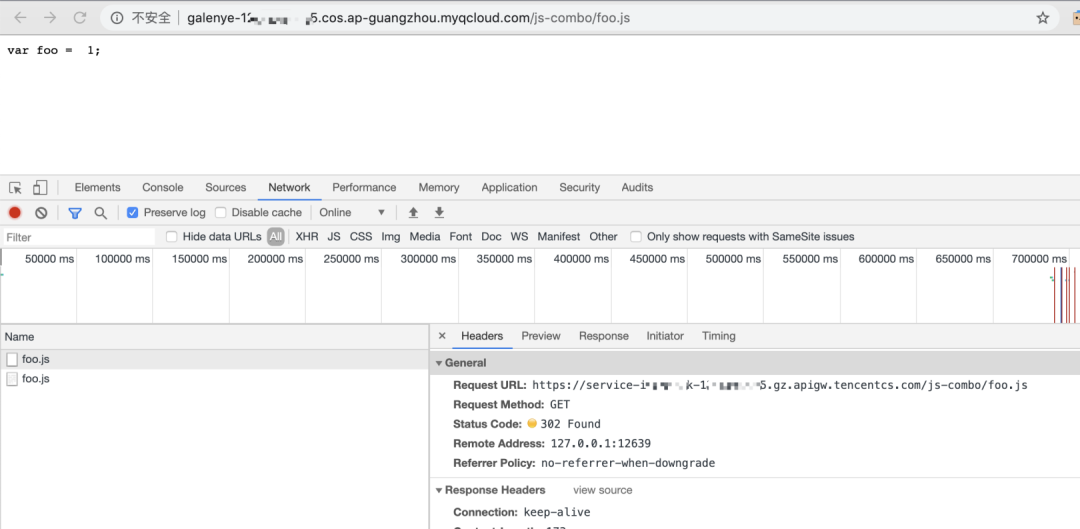
部署完毕,必须对新的配置进行测试,确保其能正常运作。在测试中,小S发现通过特殊符号激活功能,能成功合并文件,这表明服务运行正常。接着,小S对CDN的源站进行了调整,过程中需留意多个细节,比如回源协议的挑选。此外,别忘了调整页面静态资源的引用方式。最后,还需关注费用变更情况。只有完成这一系列操作,才算真正大功告成。
遇到前端静态资源优化的工作时,你可能会考虑这样的方法。期待大家能点赞、分享这篇文章,并分享你们的看法。
作者:小蓝
链接:https://www.lanmiyun.com/content/4252.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。














赶快来坐沙发