Hexo 运行原理与安装步骤详解
用Hexo搭建博客既有趣又实用,特别是它能利用特定文件作为内容来源,这一点特别吸引人。这就像是为网站内容打开了通往新世界的大门,使得内容来源变得丰富多彩。而且,Hexo是以Node.js为基础构建的,拥有许多独到之处。
Hexo的魅力
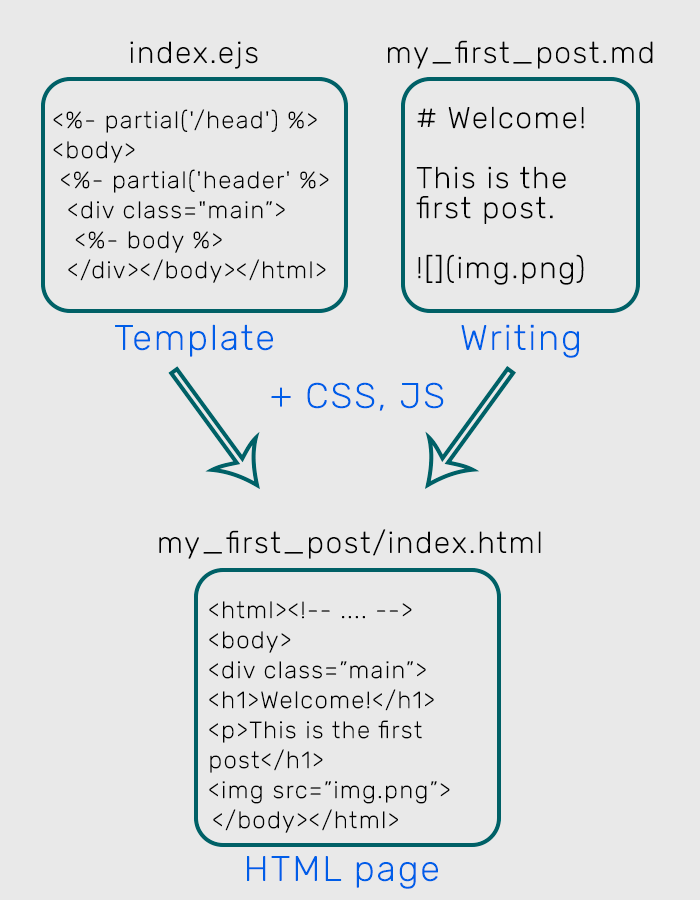
Hexo提供了众多第三方插件和主题。这表示,无论是要添加特殊功能,还是想更换博客的界面,都有更多选择。许多博主希望自己的博客独树一帜,有特色的插件和主题正好能满足这一需求。此外,Hexo支持使用EJS、Pug或Jade等类型定义网站模板,我们可以在模板中定义变量,并结合md文件进行内容渲染。这样的设计让我们能按自己的想法定制页面,更好地展现个人风格。
npm install -g hexo-clihexo init Democd Demonpm install构建之初
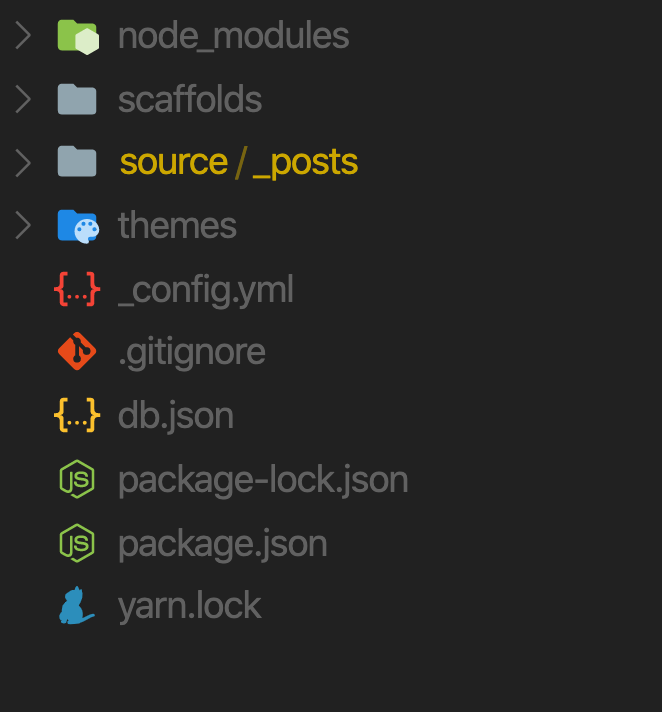
hexo server一开始搭建时,必须先进行全局安装,然后创建项目并安装必要的依赖。这就像盖房子前先要打好地基、准备好材料一样,至关重要。而且,创建完成后,目录结构的设置同样至关重要。一个清晰的目录结构能让我们在后续管理博客内容时更加得心应手。比如,我们可以轻松分辨出哪些是插件相关的内容,哪些是页面布局相关的内容。
快速预览
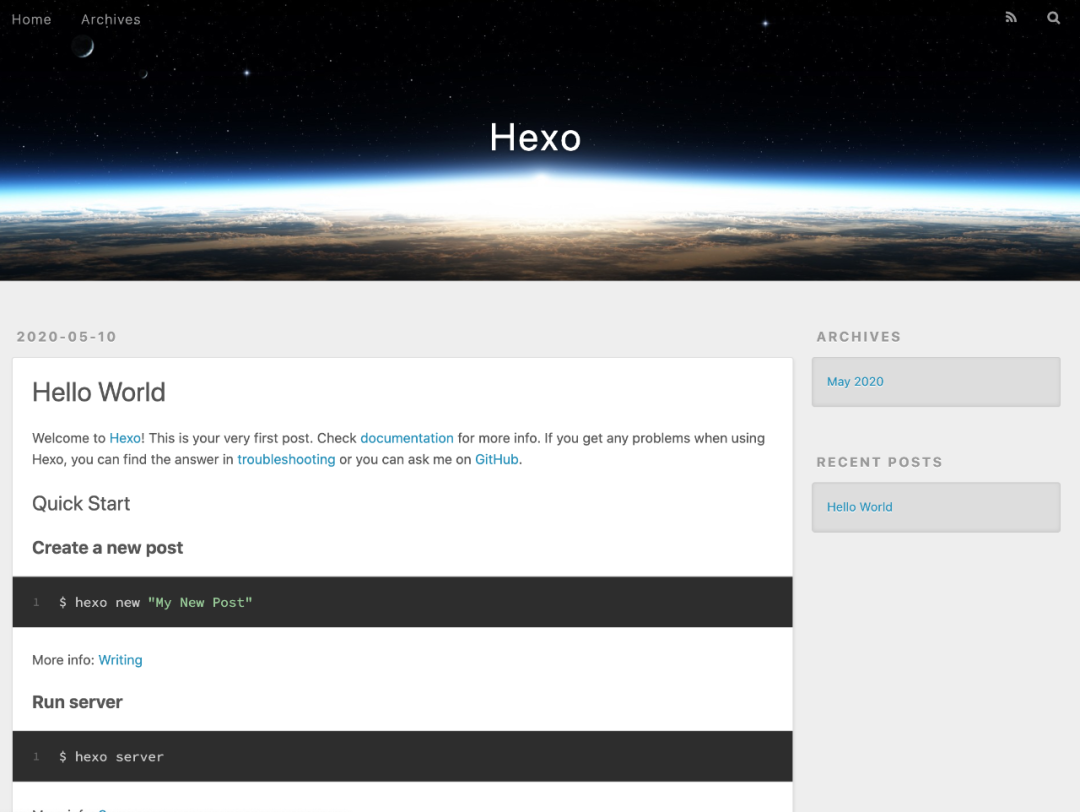
搭建完成后,您可以通过浏览器访问4000端口来预览效果。这样的预览功能相当出色,能让博主迅速看到自己搭建的博客初貌。这就像装修房子时,可以随时查看装修进度,发现问题后立刻作出调整。此外,实时预览还能激发博主的创作灵感。
博客的价值
博客是个好工具,能帮我们整理日常所学、遇到的难题及解决方法,还能与他人分享。现实生活中,许多人学习或工作时积累了丰富经验,借助博客这个平台,将这些宝贵的知识传播开来。这不仅有助于他人,对博主自身也是巩固和梳理知识的过程。
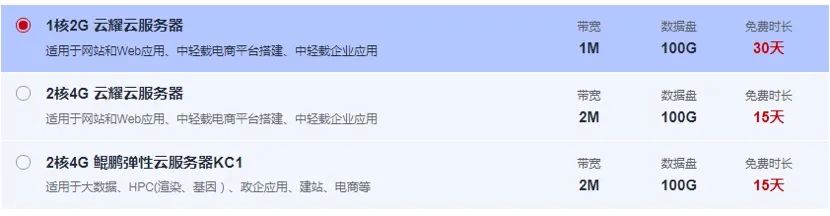
华为云福利放送
华为云为建站用户提供了优惠。这主要源于华为云负责人推广产品的愿望。优惠内容涵盖云产品一个月免费使用等。例如,特定排位的注册用户,如第1、33、66位,可参与免费服务器的抽奖活动,同时还有机会获得高额代金券。这对于许多想建站却因成本问题而犹豫的人来说,无疑是个喜讯。
福利领取规则
想要享受福利,得先找到并扫描专属的二维码完成注册,记得要绑定信息。要么通过二维码注册,要么点击文章末尾的“阅读原文”参与。别忘了,注册后还需实名认证,这是领取福利的必要条件。这些规定都很清楚,旨在保证活动的公平性。就像大多数正规的抽奖活动,我们的目的是让真正需要帮助且遵守规则的人得到实际的好处。
这些福利确实挺吸引人的?快来点赞、转发,还有别忘了在评论区留下你的看法!
作者:小蓝
链接:https://www.lanmiyun.com/content/4772.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。

















赶快来坐沙发