揭秘10个UI静态页面模板,让你快速提升设计水平
要求:许多UI设计爱好者或小白都渴望迅速提高自己的设计水平。这类页面内容固定,预先生成并传播相同信息,对于他们来说,可能是提升技能的绝佳途径。通过多种UI静态页面的临摹学习,无疑是一种极好的方法,这一点确实值得深入研究。
UI静态页面概念普及
静态UI页面是事先制作好的网页内容,一般不会变动。用户无论何时浏览,都能看到一模一样的信息。比如,我们经常访问的企业官方网站信息展示页,或是产品介绍页,就广泛使用了这种静态UI页面。这种页面的优点在于内容固定不变,而且相比动态页面,服务器处理起来更为简便。在互联网发展的早期阶段,许多简单的网站都是以静态页面为核心,比如一些个人开设的简单博客,只需展示固定的文章内容即可。在地域上,各地的小型公司制作官方网站时,采用UI静态页面可以节省开支,又能高效地展示信息。
UI静态页面之所以应用广泛,主要在于其稳定性高。在不需频繁更新内容的场合,这种页面特别适用。比如,博物馆的线上展览页面,无需用户互动功能,静态页面能更有效地展示艺术品图片等静态内容。回顾历史,在互联网带宽较窄的早期,静态页面因其快速加载的特性而被广泛采用。
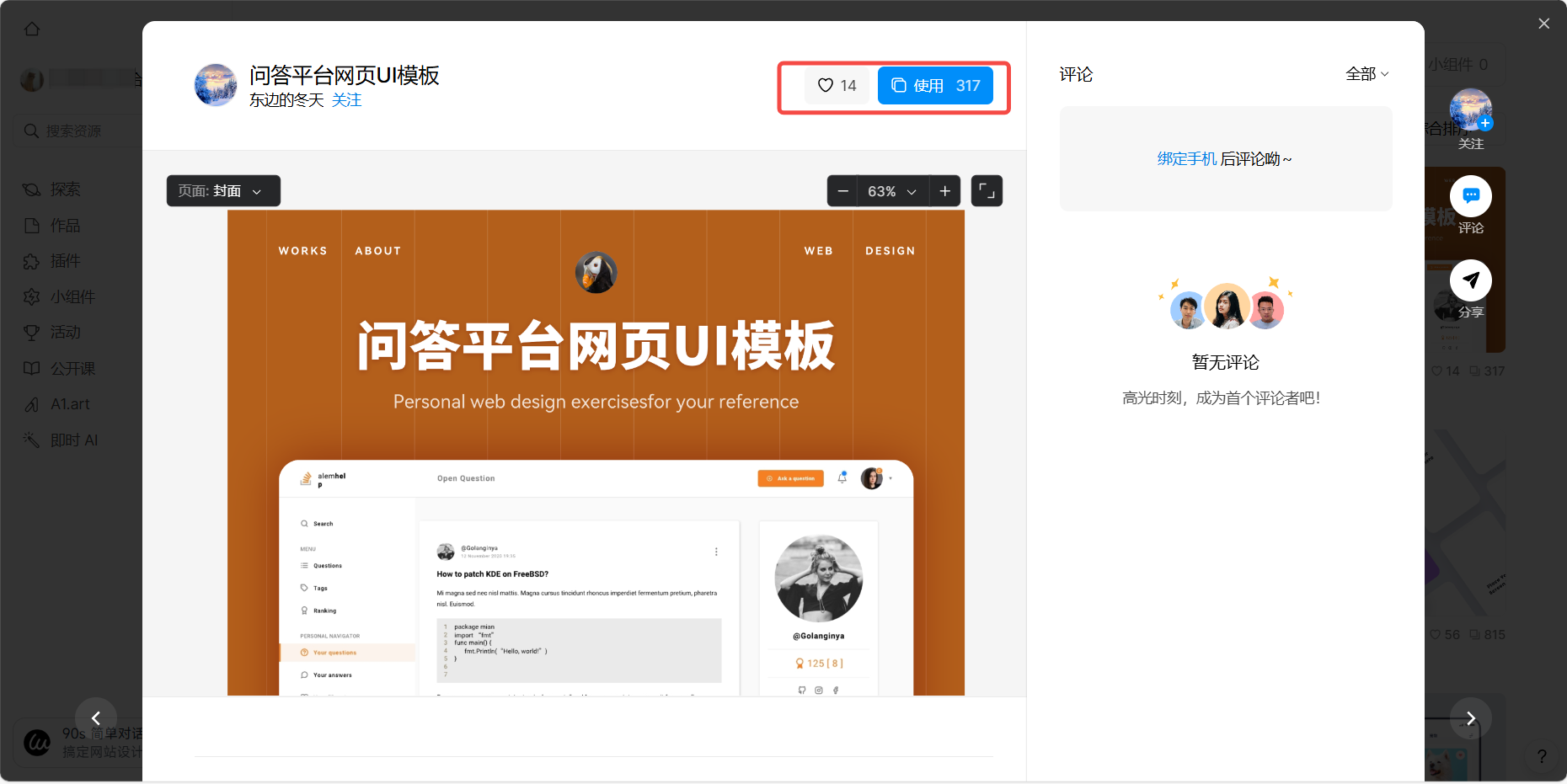
问答平台类模板
问答平台的UI静态模板风格独特。它内容丰富,采用卡片布局。若以静态页面展示,如问题分类页面,这类模板尤为合适。从用户视角来看,这种页面设计简洁明了。
就像是一个小众的问答圈子,用户渴望快速定位到想要提问的版块,这时采用这种模板的固定页面显得特别实用。从设计层面讲,卡片布局能更有效地区分各版块与内容,在有限的空间内实现较为清晰的布局。此外,卡片布局还能根据内容的多寡灵活调整,操作起来十分便捷。
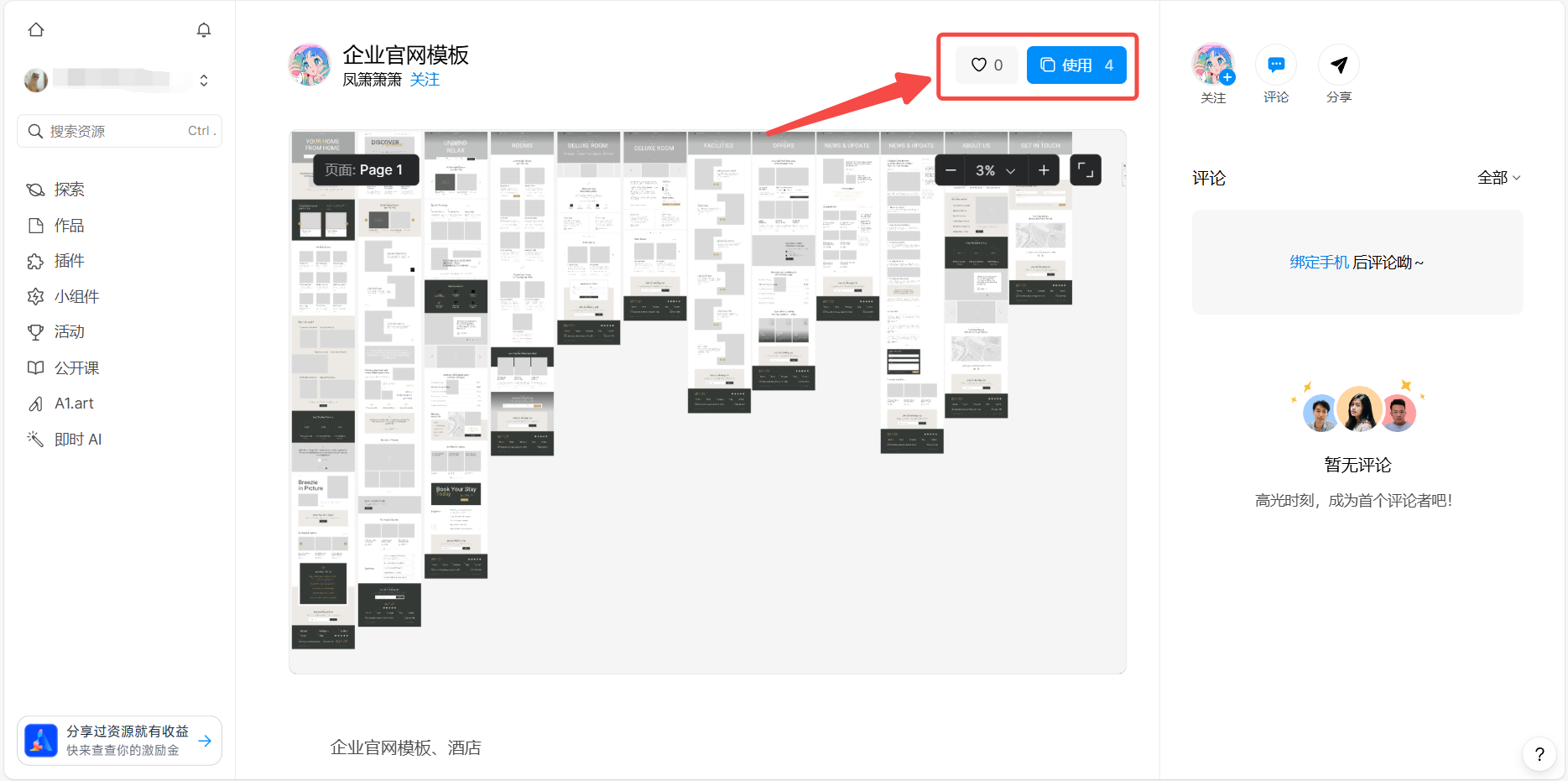
企业官网类模板
企业官网的UI静态页面模板页数超过50页。这些设计资料内容丰富且详尽。企业官网通常需要展示大量信息。比如企业的过往历史、文化底蕴、产品种类和服务内容等。这些信息需分散在各个页面中呈现。以某家历史悠久的制造业企业为例,其官网首页首先展示了企业的发展历史,包括建厂时间、成长过程等细节。
此时,静态页面能够有序地分板块展示。对网站设计师而言,这些模板有助于学习如何安排大量文案。观察数据可知,内容若要详实丰富,布局需得当,确保页面信息密度适中,以免用户感到视觉上的疲劳。这对初学者来说,是一份难得的学习资源。
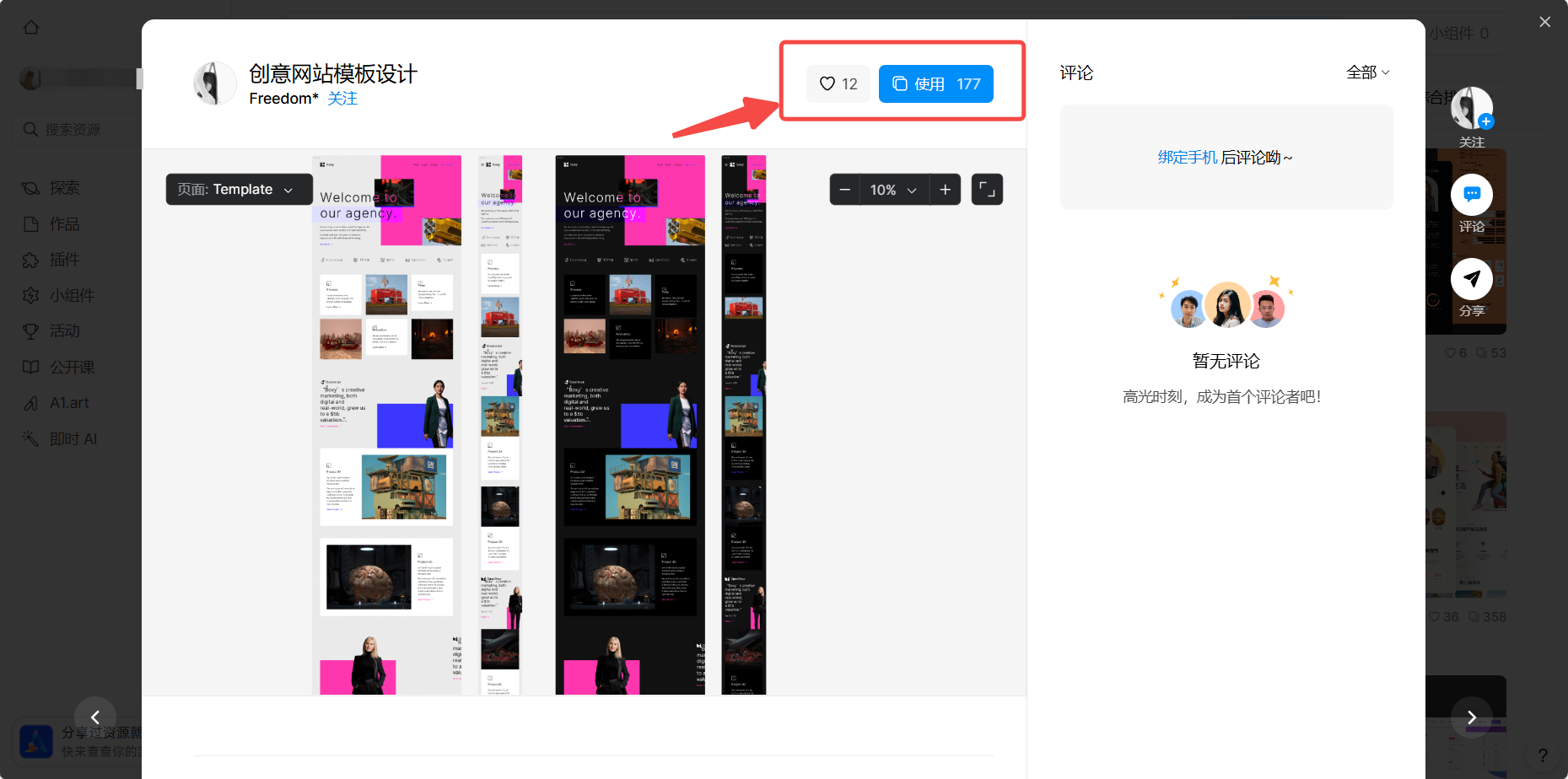
创意类网站模板
这类创意网站的用户界面静态页面模板为我们提供了全新的设计灵感。尤其是那些主打创意的网站,例如艺术类创意作品集展示平台,这些模板能够满足其独特的视觉呈现需求。它们往往采用鲜明的色彩搭配或是新颖的排版手法。
从艺术展示的角度来看,类似独立设计师在网络上展示自家的服装或艺术创作,静态页面能营造一个固定的展示环境。用户浏览此类页面时,可以纯粹地欣赏作品。在设计领域,创意型网站更注重视觉的冲击力,而模板则为设计师提供了达到这种效果的架构。
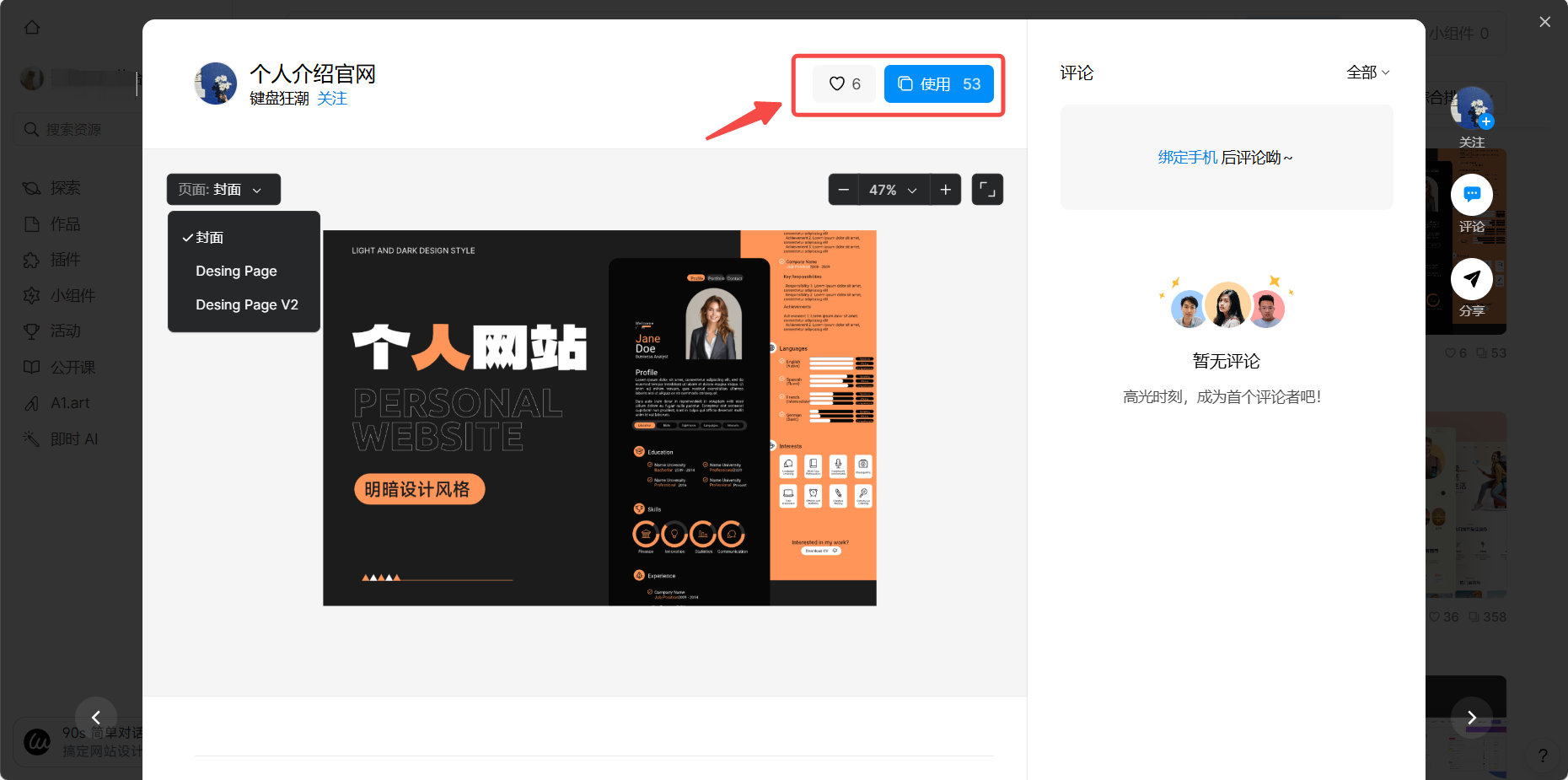
个人介绍类官网模板
个人介绍的官方网站静态页面能更有效地凸显个人风格。比如,网络作家的个人主页,就需要展示他们的创作历程和作品概要。运用这种静态页面,可以细致打造个人独特的故事链条。
在自我展示的部分,若要呈现所获奖项或重要事件,建议按时间或重要性排序排列。这样做能让访客迅速找到所需信息。至于页面设计,个人官网可以很好地根据个人特色来个性化定制。
不同行业的其他模板
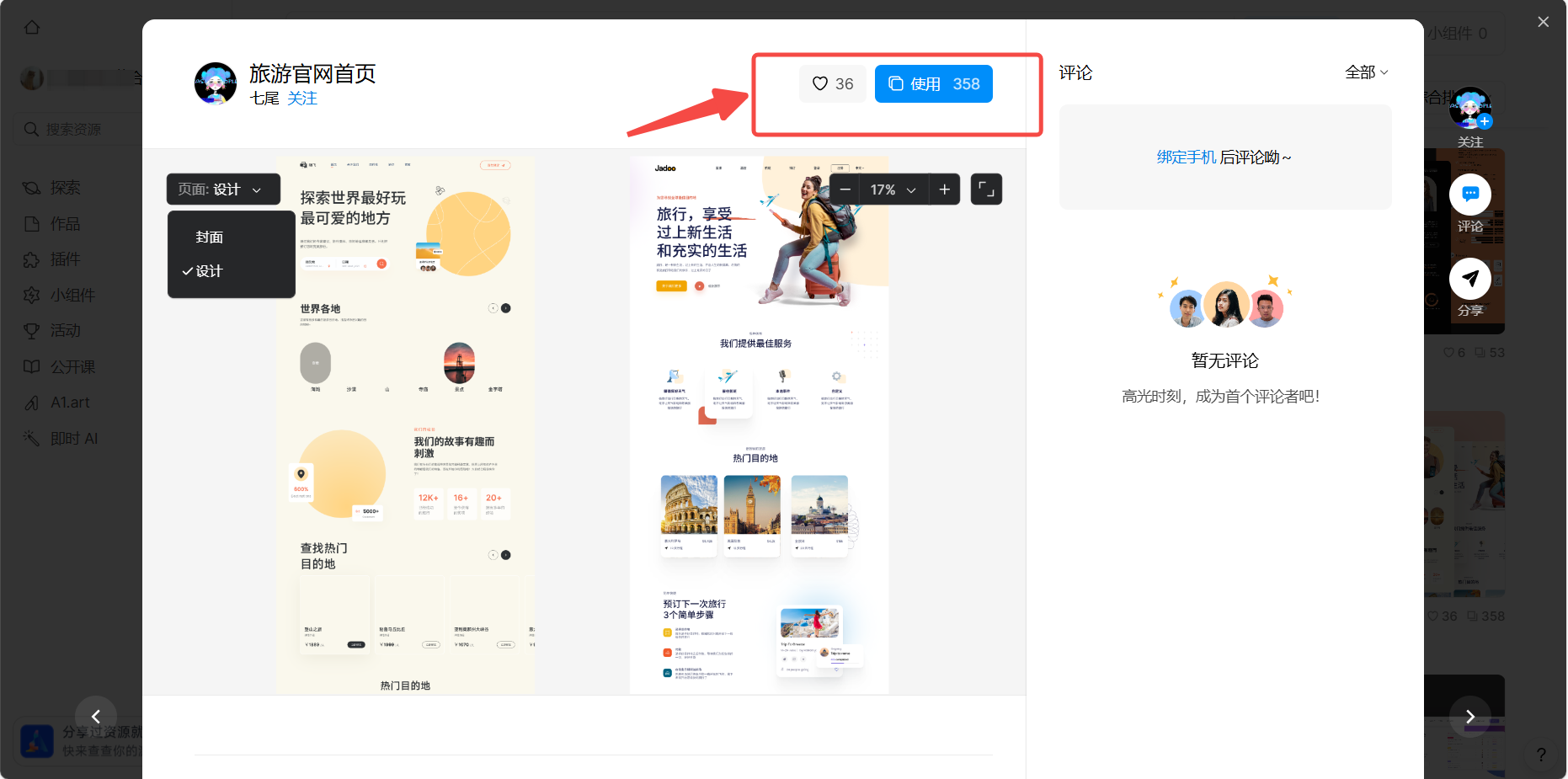
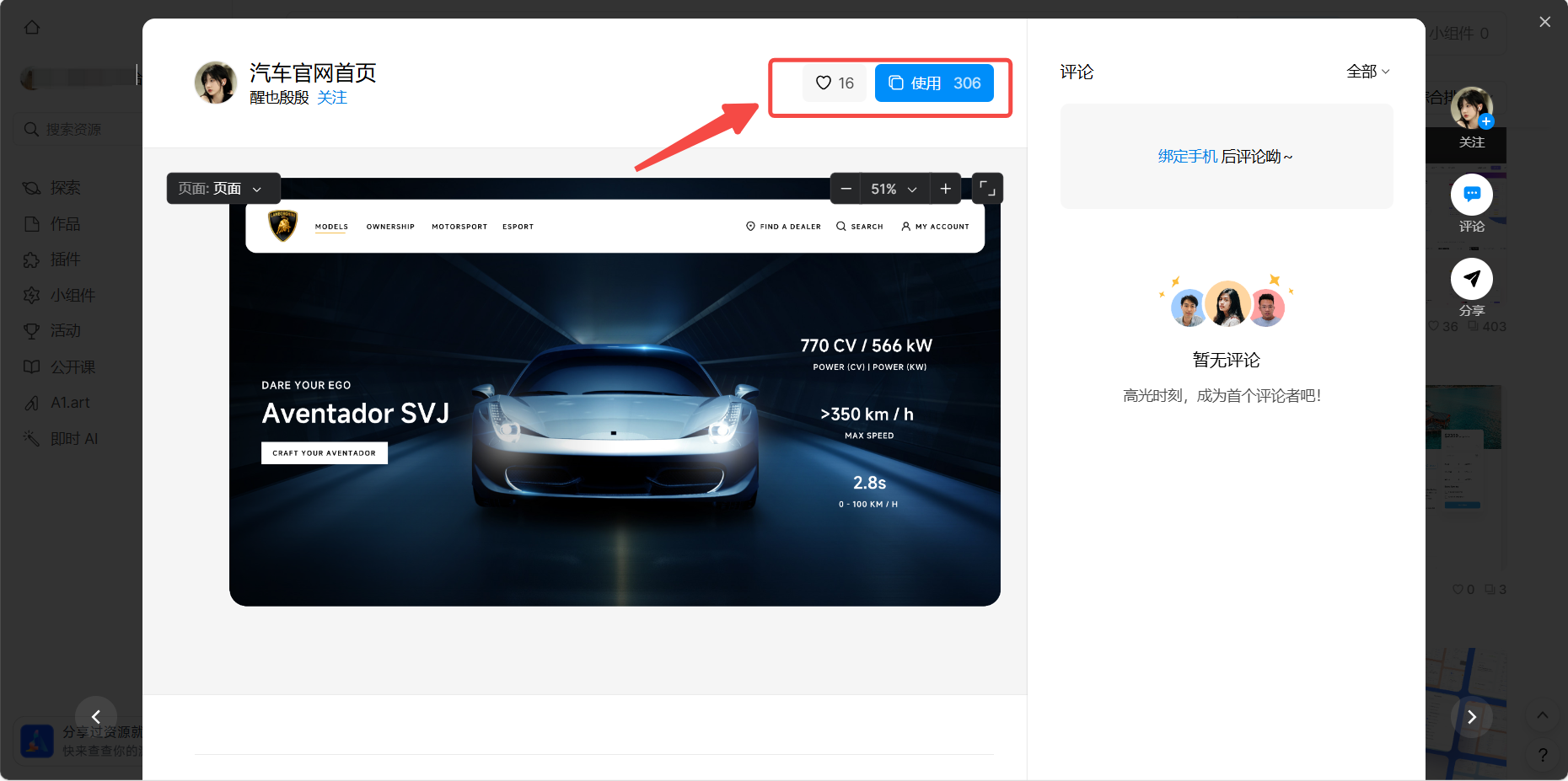
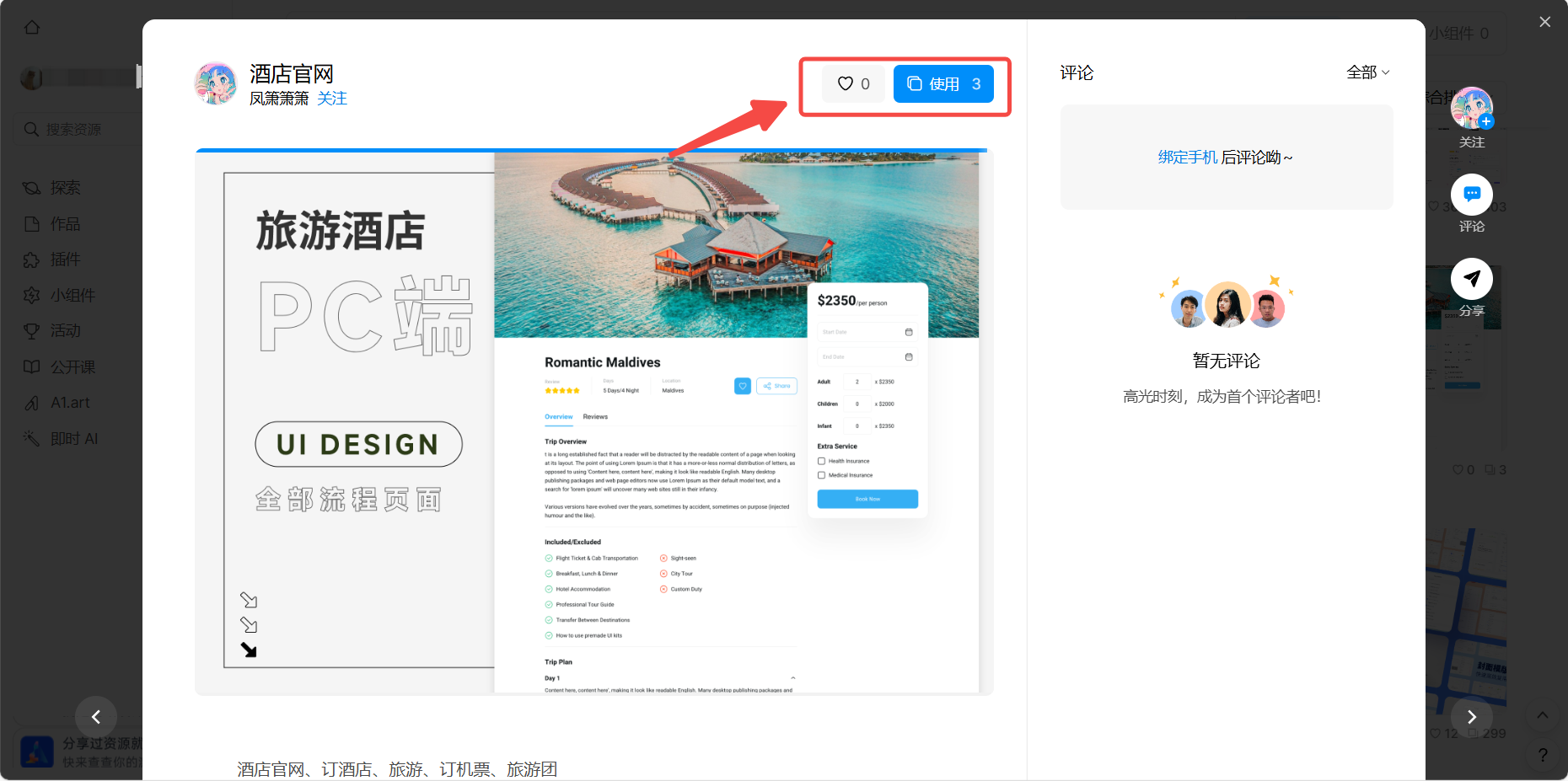
电商官网、健身网站、酒店官网等UI静态模板各具特色。以电商官网为例,它具备展示产品的功能。比如,一些销售手工艺品的电商网站,需要展示各种精美的手工艺品图片及信息。健身类官网模板注重色彩和图片搭配。某健身俱乐部的官网采用深蓝色,能迅速吸引用户的注意。酒店官网的登录页布局合理,配有大幅高清的旅游宣传图,不会破坏视觉的整体性。
各类模板在各行各业中,依据具体需求,发挥静态页面的长处,来呈现关键信息。以旅游旺季为例,酒店官网需迅速将信息传达给游客,以便他们预订房间。大家是否思考过,哪种模板更适合作为学习模仿的起点?欢迎点赞、分享,并在评论区展开讨论。
作者:小蓝
链接:https://www.lanmiyun.com/content/5759.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。














赶快来坐沙发