十载寒冰难凉热血!这位技术大咖的源码宝库,你绝对不能错过
学习web前端时,期末的大作业让人既喜欢又烦恼。尤其是对编程新手而言,从基础语法过渡到实际应用,这一过程尤为棘手。那么,如何才能完成出色的web前端期末大作业?这是许多同学都非常关心的问题。
Web前端期末大作业的类型
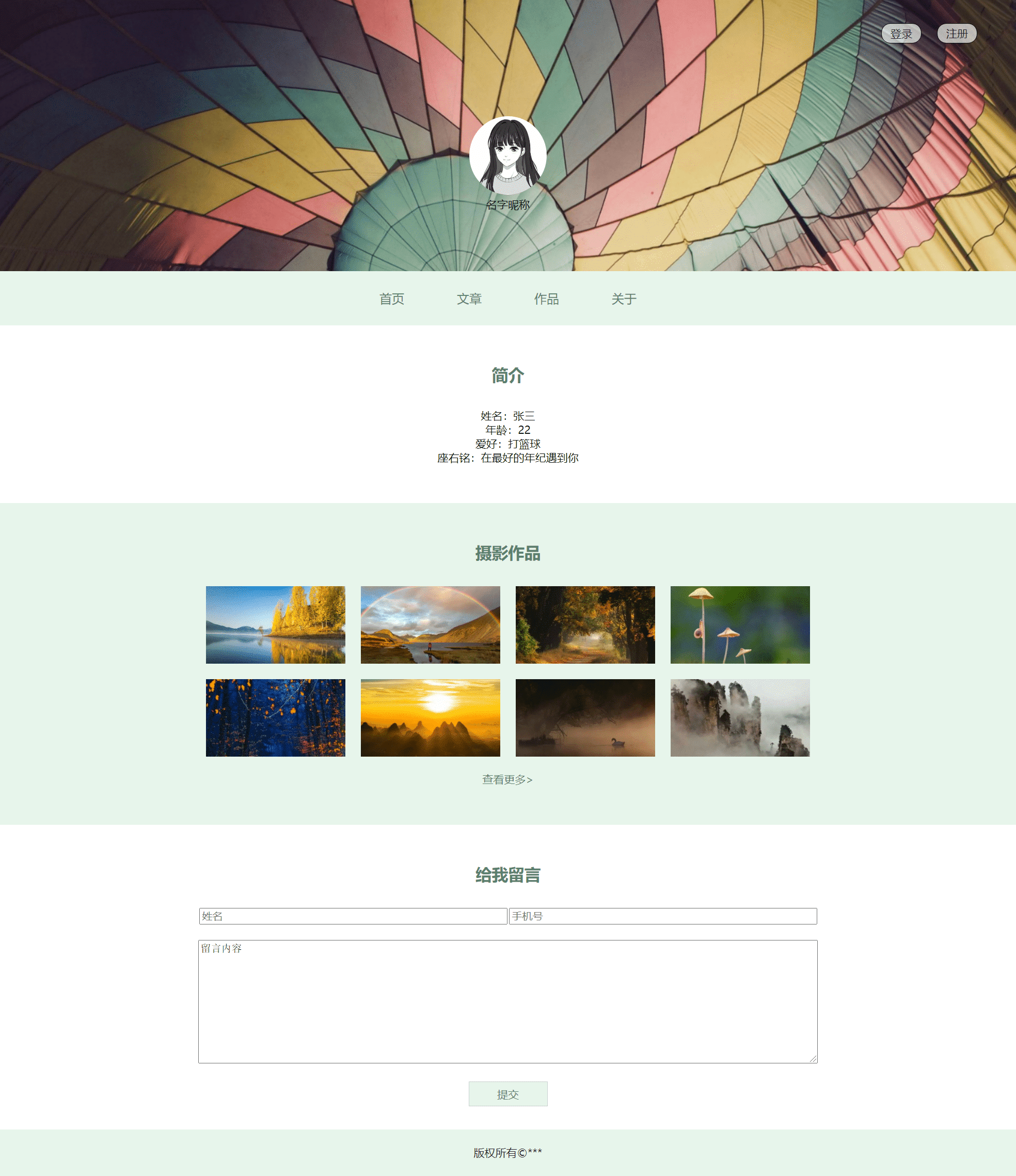
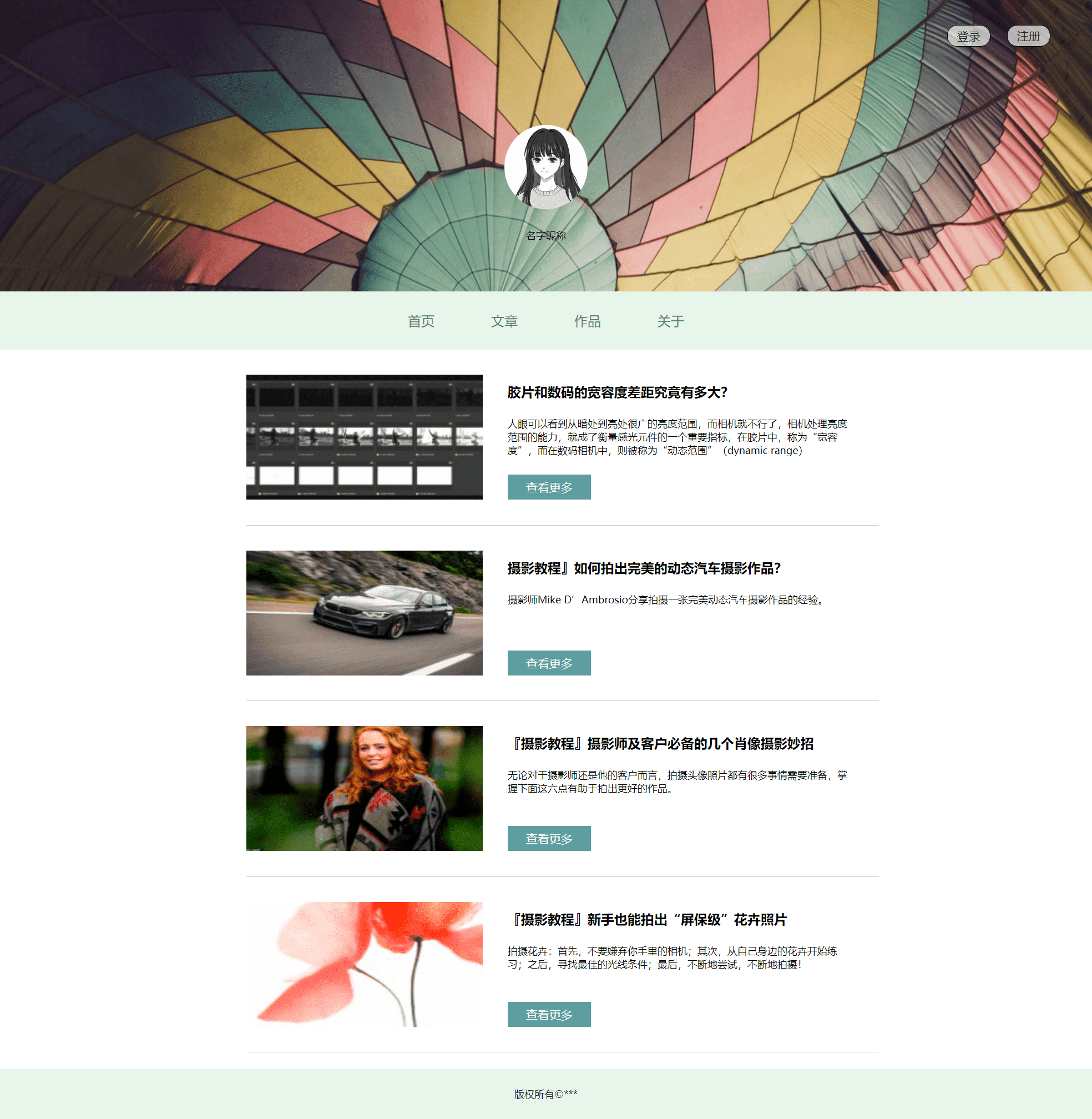
期末大作业涉及个人网页设计和简历制作等任务。比如,许多高校在学期末会布置这些作业,地点通常在校园内。很多学生因此感到困扰。以个人网页设计为例,它有多种形式,比如个人介绍页面主要通过文字介绍自己,这是最基本的需求;而我的作品页面则是以图片列表来展示我的成果。
有能力的学生可以尝试制作包含表单页面的在线留言网页。这不仅仅是展示信息,还增加了用户互动的元素。有些学生在完成此类任务时遇到困难,而有些学生则能顺利解决,这表明在实际操作中存在明显的差异。
布局与样式结构关键
网页前端作业的布局相当关键,很多学生倾向于使用DIV CSS布局。在学习过程中,这个布局一直被强调,尤其在完成期末作业时。在网页设计上,左右布局结构因其实用性而被广泛采用。以2022年某班级的作业为例,大多数学生选择了这种布局。此外,网页背景图片需精心设计,导航区域同样重要,背景色要与页面背景相协调,保持风格一致才能显得美观。
此外,在CSS样式上,诸如文字滚动、图片放大等动态效果也是可以实现的。比如,在个人介绍网站上加入文字滚动,可以增添活力,吸引人们的目光。许多电气专业的学生为了使自己的作品更加出色,也常常在网页中加入此类效果。
三大程序语言的作用
构建网页,HTML5、CSS3和JS是不可或缺的三大技术。自2010年起,随着现代浏览器的广泛使用,这些技术日益凸显其重要性。比如,HTML5让网页结构更加科学,像许多新闻网站,整个网站框架都是基于HTML5搭建的。
CSS3用于页面美化,它能调整文字色彩、尺寸和图片展示,使其更加精致。JavaScript则擅长制作动态效果,如轮播图和表单验证等。以电商网站为例,商品图片的轮播通常由JavaScript完成。这三种技术相互配合,缺一不可,否则网页的视觉效果会大大降低。
素材的收集与处理
素材搜集是完成web前端作业的关键步骤。来源多种多样,例如,2023年上半年,许多同学会从抖音、小红书等平台挑选出心仪的图片。接着,他们会根据网页的风格进行精心筛选。对于旅游管理专业的学生来说,在制作个人网页时,对素材的挑选尤为重视。
在处理素材时,人们常用PS调整图片大小,使之适应网站需要,这在网页制作中很常见。比如,若要制作美食博客页面,若原图尺寸不合,经过PS修改后,便能恰当地展示在网页的不同区域。
文件种类和编辑软件
网站系统文件种类丰富多样。在这些文件中,html网页结构文件构成了基础框架,css网页样式文件决定了网页的外观,js网页特效文件则赋予了网页动态效果,而images网页图片文件则是提升视觉效果的关键。这些文件就好比是一个团队中的不同成员,每个成员都至关重要,不可或缺。
编辑软件的选择众多。Dreamweaver作为传统编辑工具,一度广受欢迎,2000年左右,它几乎是众多Web开发者的首选。如今,HBuilder、Vscode等新软件也展现出各自的长处。开发者们根据个人喜好,在不同地方,比如家中或学校机房,挑选适合自己的软件。
编程小白的提升之路
初学者在编程学习初期常遇到难题。比如,入学初的几个月,他们虽然掌握了基础语法,却难以运用。以小明为例,即便基础语法学得不错,做起简单的练习也感到吃力。这时,大量练习变得尤为重要。牛客网的编程入门训练颇受欢迎,其提供的练习和考试模式设计得非常人性化。许多计算机专业的初学者借助这个平台,短短几周内便显著提高了自己的实际操作能力。
在学习web前端技术和完成期末大作业期间,每个人都会面临各自的困难和机会。你是否有自己独到的学习小窍门?
作者:小蓝
链接:https://www.lanmiyun.com/content/7001.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。















赶快来坐沙发