程序员如何用代码告白?110套HTML七夕情人节表白网页制作,超炫酷
面对web前端的学习和期末项目,众多学生感到困惑,同时,不少实用技巧也未被充分关注。本文将逐一为大家详细阐述。
Web前端期末大作业的要求
Web前端期末作业有具体规定。比如,设计HTML宠物网站,涉及DIV和CSS布局的使用,这种布局使得页面看起来更整齐。首页的CSS设计多样,色彩鲜艳,充满生机。此外,一个网站通常包含多个页面,导航和正文的字体大小各异,这些都展现了网页设计的精细。另外,网页中加入的多媒体元素,比如gif动画、视频、音乐,以及表单技术的应用,也是评价的重要标准。
网页各有其特定的设计规范。在布局设计上,我们通常采用浮动结构,这样能确保在多数浏览器中都能正常显示。至于编程,我们使用HTML5、CSS3和JavaScript,这样可以保证在各大主流浏览器中的兼容性。至于素材,我们则会仔细挑选,并利用Photoshop等工具进行尺寸调整。
网页设计的全面考量
制作出色的网页,内容展示至关重要。内容必须满足用户需求,同时布局要合理。在视觉设计上,比如色彩搭配要显得和谐。有些网页的色彩搭配让人感到愉悦,这便是一种成功的配色。网页的呈现形式应多样化,避免单调。此外,网页制作应采用易于操作的代码,众多HTML编辑工具均能支持网页的运行与编辑。
网页的代码中,css文件承担着页面样式及多种功能,比如文字滚动和图片放大等;而js文件则负责实现轮播效果、表单数据的提交以及点击等交互功能。这些文件相互配合,才能使网页功能齐全。
前端学习的入门诀窍
前端学习起步时,挑选合适的教材至关重要。不宜随意翻阅,选择资深程序员推荐的书籍尤为关键。无论是身边的同行还是网络上的可靠推荐,都值得参考。此外,辅助文档也十分实用。就好比游戏指南,简单浏览便能解答不少疑问。
不可太过自信,遇到需要查阅的文档就应当去学习。比如,学习HTML的标签使用,阅读帮助文档往往比自己摸索来得更高效。
实践的重要性
学习前端技术,实践至关重要。教程中的案例需要亲自实践操作。即便有现成的源代码,亲自操作才能更深刻地理解。比如,学习制作表单,只有自己动手编写代码,才能真正理解其背后的逻辑。
此外,还需掌握如何丰富实例。遇到教程里实用的案例,不妨对其加以调整和扩展。比如,一个轮播图的案例,可以添加更多特殊效果,或是调整其播放时长等。
知识掌握的检验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
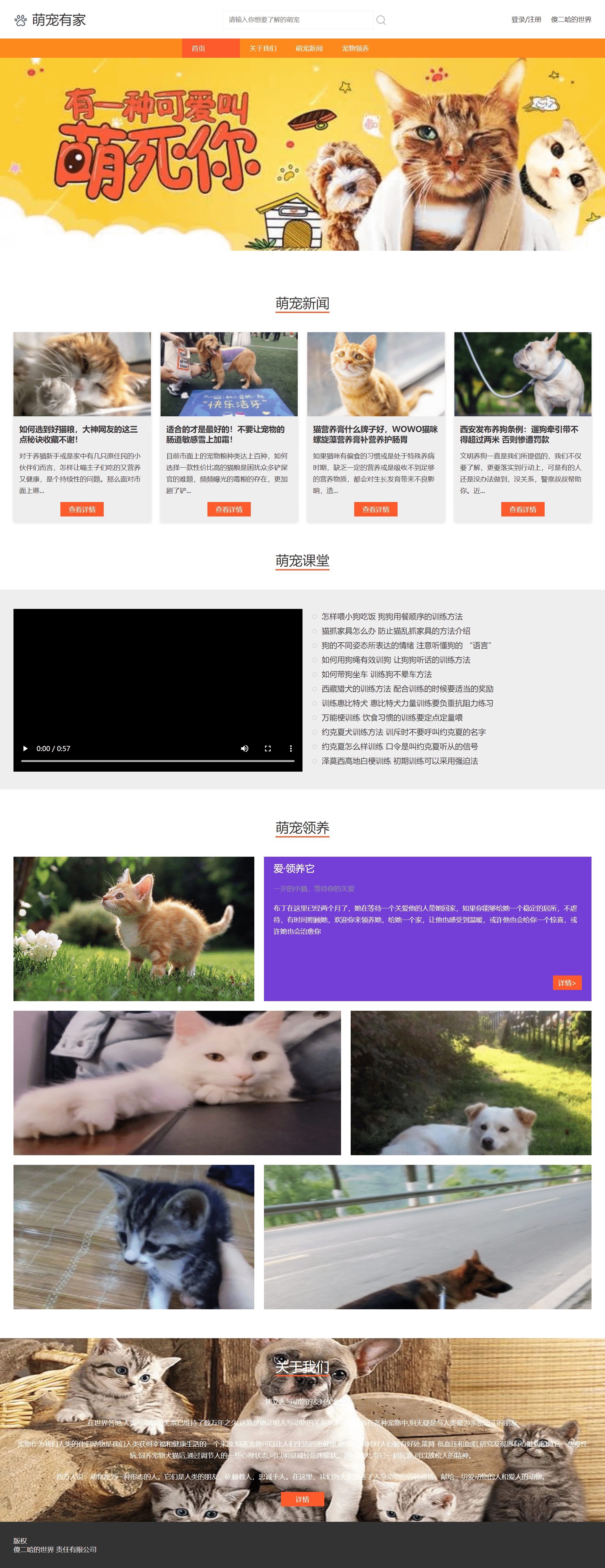
<title>萌宠有家</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="ban">
<div class="header clearfix">
<div class="logo">
<img src="picture/logo.png" alt="">
萌宠有家
</div>
<div class="my">
傻二哈的世界
</div>
<a href="login.html" class="login">登录/注册</a>
<div class="search">
<input type="text" placeholder="请输入你想要了解的萌宠">
<img src="picture/search.png" alt="">
</div>
</div>
</div>
<div class="nav">
<div class="nav-list clearfix">
<a href="" class="nav-item active xl">
<nav>
<div>首页</div>
<div>下拉菜单</div>
</nav>
</a>
<a href="about.html" class="nav-item">关于我们</a>
<a href="news.html" class="nav-item">萌宠新闻</a>
<a href="adopt.html" class="nav-item">宠物领养</a>
<a href="adopt.html" class="nav-item">宠物领养</a>
</div>
</div>
<div class="banner">
<img src="picture/ban.jfif" alt="">
</div>
<div class="title">萌宠新闻</div>
<div class="ban news clearfix">
<div class="news-item">
<img src="picture/news.jpg" alt="">
<div class="news-item-b">
<h3>如何选到好猫粮,大神网友的这三点秘诀收藏不谢!</h3>
<p>对于养猫新手或是家中有几只原住民的小伙伴们而言,怎样让喵主子们吃的又营养又健康,是个持续性的问题。那么面对市面上琳...</p>
<div class="more">查看详情</div>
</div>
</div>
<div class="news-item">
<img src="picture/news1.jpg" alt="">
<div class="news-item-b">
<h3>适合的才是最好的!不要让宠物的肠道敏感雪上加霜!</h3>
<p>目前市面上的宠物粮种类达上百种,如何选择一款性价比高的猫粮是困扰众多铲屎官的难题,频频曝光的毒粮的存在,更加剧了铲...</p>
<div class="more">查看详情</div>
</div>
</div>
<div class="news-item">
<img src="picture/news2.jpg" alt="">
<div class="news-item-b">
<h3>猫营养膏什么牌子好,WOWO猫咪螺旋藻营养膏补营养护肠胃</h3>
<p>如果猫咪有偏食的习惯或是处于特殊养病时期,缺乏一定的营养或是吸收不到足够的营养物质,都会对生长发育带来不良影响,造...</p>
<div class="more">查看详情</div>
</div>
</div>
<div class="news-item news-item1">
<img src="picture/new3.jpg" alt="">
<div class="news-item-b">
<h3>西安发布养狗条例:遛狗牵引带不得超过两米 否则惨遭罚款</h3>
<p>文明养狗一直是我们所提倡的,我们不仅要了解,更要落实到行动上,可是有的人还是没办法做到,没关系,警察叔叔帮助你。近...</p>
<div class="more">查看详情</div>
</div>
</div>
</div>
<div class="title">萌宠课堂</div>
<div class="classroom">
<div class="ban clearfix">
<div class="classroom-lg">
<video width="100%" controls="" loop="">
<source src="file/1.mp4" type="video/mp4">
您的浏览器不支持 video 标签。
</video>
</div>
<div class="classroom-rg">
<a href="javascript:;" class="classroom-rg-item">怎样喂小狗吃饭 狗狗用餐顺序的训练方法</a>
<a href="javascript:;" class="classroom-rg-item">猫抓家具怎么办 防止猫乱抓家具的方法介绍</a>
<a href="javascript:;" class="classroom-rg-item">狗的不同姿态所表达的情绪 注意听懂狗的 “语言”</a>
<a href="javascript:;" class="classroom-rg-item">如何用狗绳有效训狗 让狗狗听话的训练方法</a>
<a href="javascript:;" class="classroom-rg-item">如何带狗坐车 训练狗不晕车方法</a>
<a href="javascript:;" class="classroom-rg-item">西藏猎犬的训练方法 配合训练的时候要适当的奖励</a>
<a href="javascript:;" class="classroom-rg-item">训练惠比特犬 惠比特犬力量训练要负重抗阻力练习</a>
<a href="javascript:;" class="classroom-rg-item">万能梗训练 饮食习惯的训练要定点定量喂</a>
<a href="javascript:;" class="classroom-rg-item">约克夏犬训练方法 训斥时不要呼叫约克夏的名字</a>
<a href="javascript:;" class="classroom-rg-item">约克夏怎么样训练 口令是叫约克夏听从的信号</a>
<a href="javascript:;" class="classroom-rg-item">泽莫西高地白梗训练 初期训练可以采用强迫法</a>
</div>
</div>
</div>
<div class="title">萌宠领养</div>
<div class="ban">
<div class="adopt clearfix">
<div class="adopt-lg">
<img src="picture/new4.jpeg" alt="">
</div>
<div class="adopt-rg adopt-rg1 margin">
<div class="adopt-t">爱·领养它</div>
<div class="adopt-s">一岁的小猫,等待你的关爱</div>
<p>布丁在这里已经两个月了,她在等待一个关爱他的人带她回家,如果你能够给她一个稳定的居所,不虐待,有时间照顾她,欢迎你来领养她,给她一个家,让他也感受到温暖,或许他也会给你一个惊喜,或许她也会治愈你</p>
<div class="detail">详情></div>
</div>
</div>
<div class="adopt clearfix">
<div class="adopt-rg">
<img src="picture/adopt2.jpg" alt="">
</div>
<div class="adopt-lg margin">
<img src="picture/adopt1.jpg" alt="">
</div>
</div>
<div class="adopt clearfix">
<div class="adopt-lg">
<img src="picture/adopt3.jpg" alt="">
</div>
<div class="adopt-rg margin">
<img src="picture/adopt4.jpg" alt="">
</div>
</div>
</div>
<div class="about">
<div class="title">关于我们</div>
<div class="ban">
<p>建立人与动物的友好关系</p>
<p>
在世界各地,人类与动物的关系已维持了数万年之久,这清楚地证明人与动物的关系牢不可破。而在各种宠物中,狗无疑是与人类最为亲密忠实的朋友
</p>
<p>
宠物作为我们人类的伴侣动物是我们人类获得幸福和健康生活的一个来源,饲养宠物可以让人们生活的更健康,更充实,同时对人心脏有好处,能降 低血压和血脂,研究发现患有心脏病和具它一些慢性病,饲养宠物犬猫后,通过调节人的一些心理状态,可以明显减轻临床症状。通过遛犬,与它一起玩耍,可以放松人的精神。
</p>
<p>
西方人说:动物是另一种形态的人。它们是人类的朋友,依赖着人,忠诚于人。在这里,我们为大家讲述了人与动物的四种感情,献给一切爱动物的人和爱人的动物。
</p>
<p>
<div class="more">详情</div>
</div>
</div>
<div class="footer">
<div class="ban">
<div>版权</div>
<div>傻二哈的世界 责任有限公司</div>
</div>
</div>
</body>
</html>
在学习前端的过程中,我们必须对所学知识的掌握情况进行检验。遇到难题时,不妨尝试向他人传授自己的理解。分享的对象可以是身边的朋友,也可以是网络上的学习伙伴。若能让他人理解自己的分享内容,那就证明自己确实掌握了这些知识。在学习群里,这种分享行为很常见,比如有同学会分享HTML布局的技巧等。
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #333;
}
.clearfix:after {
content: ".";
visibility: hidden;
height: 0;
display: block;
clear: both;
}
input {
outline: none;
}
body {
font-size: 14px;
color: #333;
font-weight: '微软雅黑';
}
.ban {
width: 1200px;
margin: auto;
}
.header{
height: 80px;
line-height: 80px;
}
.logo{
float: left;
font-size: 28px;
}
.logo img{
width: 30px;
height: 30px;
vertical-align: middle;
}
.my,.login,.search{
float: right;
}
.login{
margin-right: 20px;
}
.search{
width: 600px;
}
.search input{
width: 300px;
height: 36px;
padding-left: 12px;
border: 1px solid #eee;
}
.search img{
width: 22px;
height: 22px;
vertical-align: middle;
}
.nav{
background: rgb(253, 136, 27);
height: 40px;
line-height: 40px;
}
.nav-list{
width: 500px;
margin: auto;
}
.nav a{
float: left;
padding: 0 20px;
color: #fff;
}
.nav .active{
background: rgb(253, 92, 43);
}
.footer{
background: #333;
color: #eee;
padding: 30px 0;
}
保存原始文件同样重要,这些都是我们宝贵的知识储备。在学习过程中,每当完成一个项目,我都会细心保存代码,这样在日后复习时,它们就变成了极好的参考资料。
遇到问题的解决方式
学习前端技术时,问题在所难免。遇到困难时,不要急于提问。像谷歌、百度和w3cschool这样的网站,提供了丰富的编程资源。只需输入关键词,就能找到解决方案。比如,若对CSS布局中某个属性的运用不熟悉,输入属性名称进行搜索,就能找到相关信息。
自学寻找解决方案,这同样有助于提升编程技能。目前,许多编程新手遇到问题就急于求问,却很少先自行探索答案,这样的做法不利于他们能力的提升。
你对web前端的学习是否有新的想法?不妨在评论区留言,点赞或转发这篇文章。
作者:小蓝
链接:https://www.lanmiyun.com/content/7598.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。











赶快来坐沙发