微信小程序调试环境搭建教程:从云服务器到域名配置全攻略
开发者们平日里常用SSH工具与服务端建立连接,以此来搭建各种环境。然而,在这一过程中,他们确实会面临诸多困难。今天,我们将逐一讲解这一流程的各个步骤,并探讨可能出现的各种问题。
SSH连接服务器
SSH是一种既安全又普遍的服务器连接手段。使用时,务必掌握服务器的IP,比如我项目用的就是192.168.1.100。随后的步骤,需要在终端输入正确的SSH指令来建立连接。一旦连接成功,就要着手准备后续的安装流程。同时,确保拥有有效的用户名、密码或密钥同样至关重要。若这一环节出现问题,后续操作将无法进行。
不仅如此,网络状况同样极为关键。若网络不稳定,SSH连接便可能中断,进而引发操作失误。因此,在建立连接时,宜选择网络较为稳定的时间段。
安装Node.js
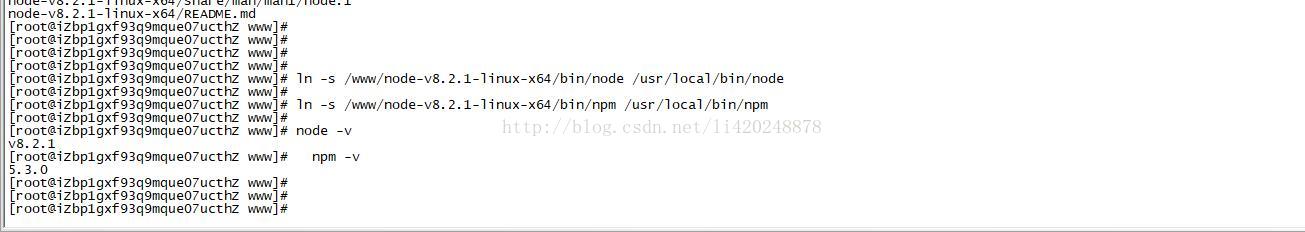
启动Node.js的安装流程。虽然存在诸如yum这样的安装工具,但若node或npm无法全局应用,便需创建链接。以某些Linux系统为例,需确定它们的安装路径,接着通过创建符号链接,确保它们能被全局访问。
Node.js运行时是单进程模式,面对众多请求时,其表现可能不尽理想。因此,我们应考虑与Nginx结合,实施多进程的负载均衡方案,以增强系统的整体运行效能。特别是在高并发环境下,这一点显得尤为关键。若负载均衡处理不当,服务器甚至可能面临崩溃的风险。
安装Nginx
Nginx在搭建环境时扮演着重要角色。一旦与云端服务器建立连接,我们便能够通过SSH使用yum命令来安装它。以阿里云服务器为例,只需输入“yum install nginx”这个命令,安装过程就能顺利完成。安装成功后,Nginx可以代理部分静态文件,进而提升系统运行的速度。
它能与Node.js相辅相成,实现负载均衡的功能。配置Nginx的代理服务,得进入特定文件夹,例如/etc/nginx/conf.d,然后编写或修改配置文件。对熟悉Nginx配置规则的人来说,这不算难,但新手可能容易出错。
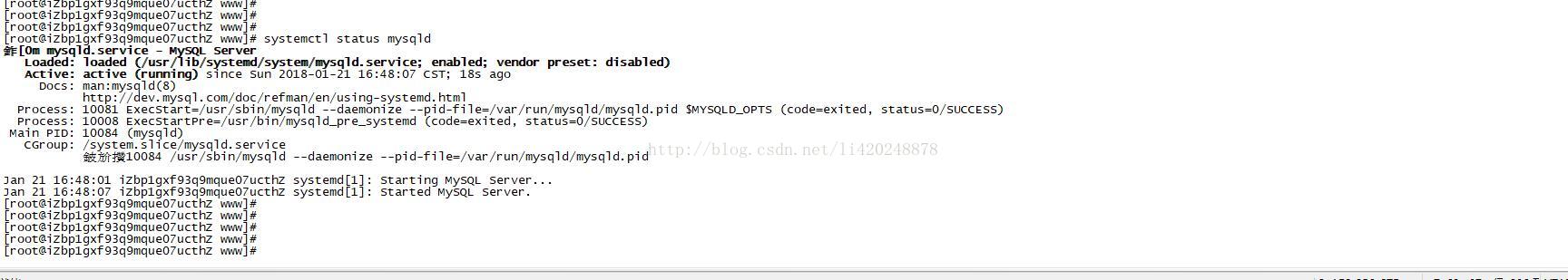
MySQL相关操作
安装MySQL系统后,系统会在/var/log目录自动创建一个.log文件,并为root用户指定了一个初始密码。根据我们的测试,我们需要遵循特定步骤来查找这个密码。找到密码后,应立即登录MySQL系统,更换该密码。这是由于默认密码可能存在安全隐患,若不及时更换,服务器可能面临恶意攻击的风险。
upstream app_weapp {
server localhost:5757;
keepalive 8;
}
server {
listen 80;
server_name www.yudingfan.com;
rewrite ^(.*)$ https://$server_name$1 permanent;
}
server {
listen 443;
server_name www.yudingfan.com;
ssl on;
ssl_certificate /data/release/nginx/1_www.yudingfan.com_bundle.crt;
ssl_certificate_key /data/release/nginx/2_www.yudingfan.com.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA;
ssl_session_cache shared:SSL:50m;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://app_weapp;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
在后续的开发过程中,若选用MySQL作为数据库,务必对数据库连接和相关参数进行精确设置,这一点至关重要。
SSL证书与Nginx配置
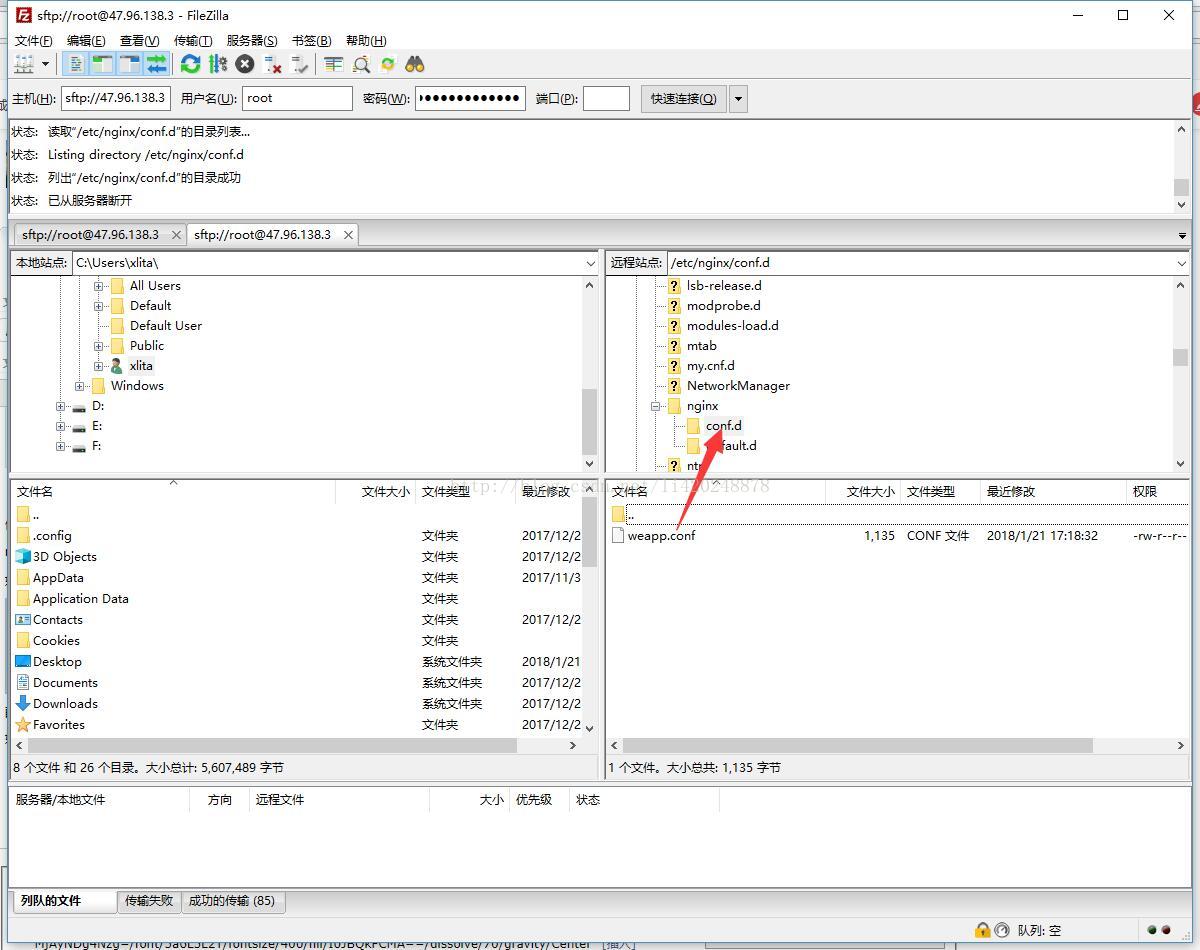
接下来需要处理SSL证书的相关工作。首先,需要使用具备合法权限的sftp软件连接至服务器。务必将SSL证书放置在/data目录下的nginx子目录中。上传完毕后,需进入服务器上的/etc/nginx/conf.d目录。在此目录下,创建一个名为weapp.conf的新文件。随后,将文件复制到本地进行编辑,确保配置无误(例如,修改为个人域名)。编辑完成后,再将文件传回服务器。
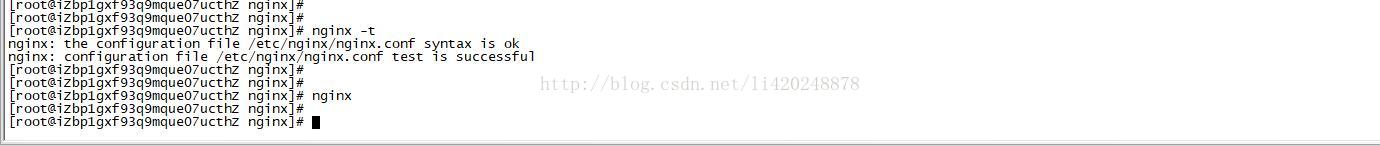
若配置正确,执行nginx命令并按下回车键启动。若访问/weapp/a域名后自动跳转至HTTPS并显示502 Bad错误,说明配置没有问题。若配置出现异常,需使用-ntpl命令检查nginx的443端口,确认HTTPS监听是否已正常开启。
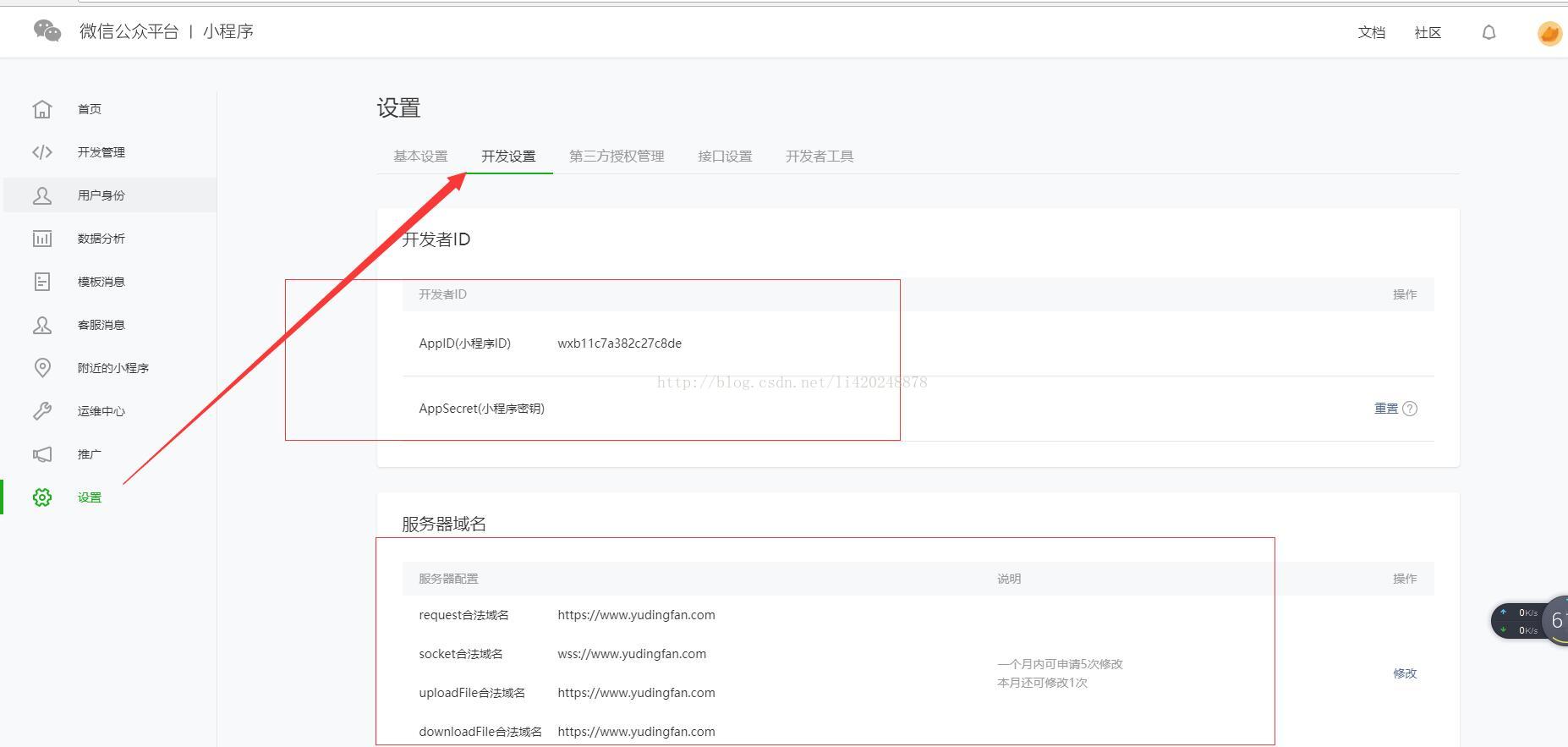
小程序相关配置
进入小程序官方网站,首先进行账户注册,注册成功后,方可获取AppID及小程序密钥。注册过程中,别忘了设定服务器域名,这需要提前进行备案,例如在阿里云备案大概需要等待一周。完成备案后,在服务器上建立一个名为“/data//weapp”的文件夹,用于存放相关资料。然后,对.js文件进行编辑,将端代码上传至“/data//weapp”文件夹。同时,将npm源切换至淘宝镜像,以避免官方镜像下载时出现故障。使用工具初始化数据库,启动Node.js,最后在小程序开发工具中进行接口测试。
浏览了多篇介绍如何使用SSH工具与服务端建立联系、搭建开发平台以及配置小程序的文章,你是否有过相似的经历,或是遭遇过一些特别的问题?不妨点个赞、转发一下,然后在评论区发表你的看法。
作者:小蓝
链接:https://www.lanmiyun.com/content/8150.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。



























赶快来坐沙发