想无代码搭建个人博客?Hugo和WebStack-Hugo主题让你轻松上手
随着信息量的不断膨胀,个人博客逐渐变成了展示个人见解和交流技艺的优质场所。若想轻松构建既美观又适应各种屏幕的博客或网站,只需选择Hugo和WebStack-Hugo主题。
搭建前的准备工作
搭建前,先确认电脑里有没有装好必要的软件和工具。没装的话,不用慌,我们会一步步教你安装。提前做好准备,能让搭建过程更顺滑,减少麻烦,增加方便。
下载并安装Hugo
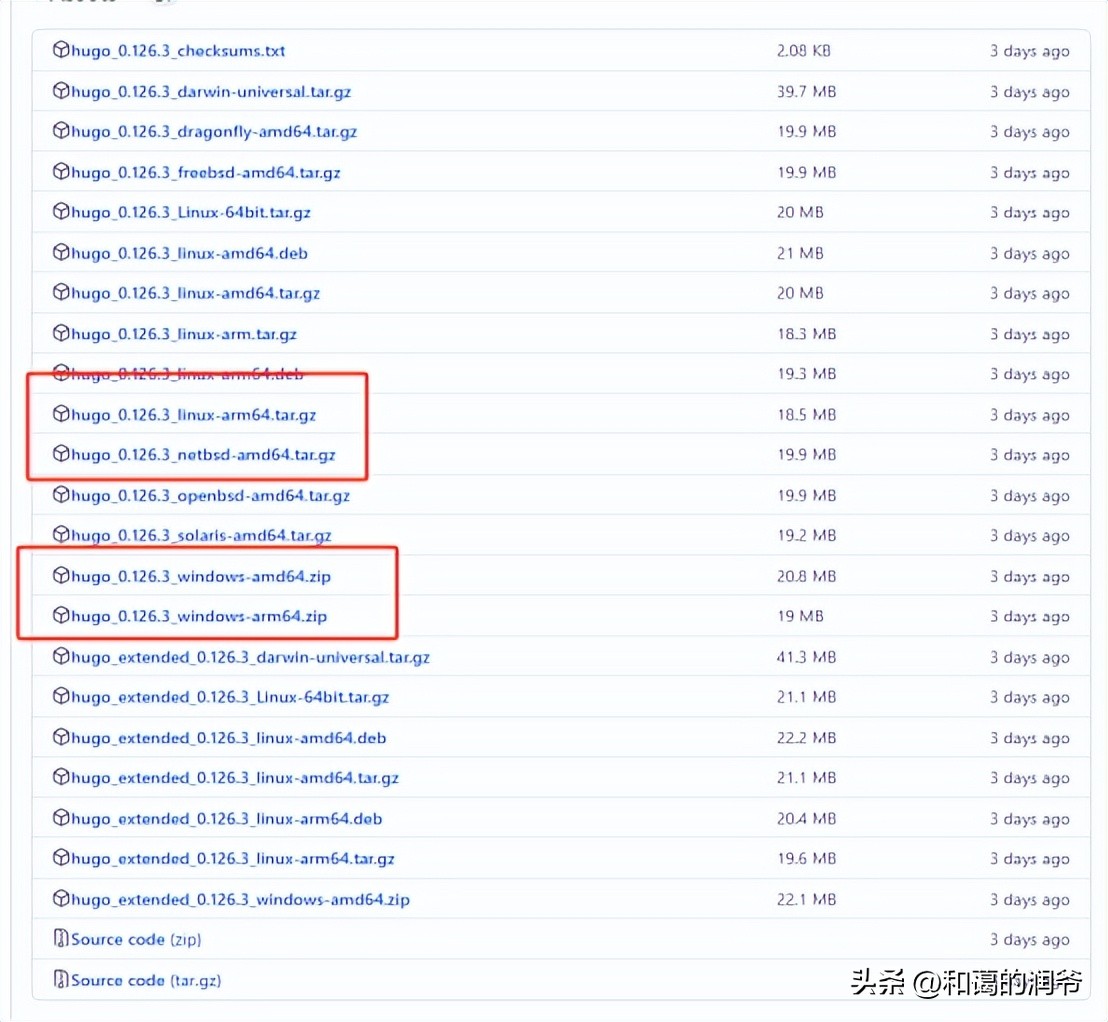
Hugo是一款方便的静态网站构建工具,能将Markdown或HTML文档转为静态网站。使用它之前,得先下载。您可去Hugo的GitHub发布页面,挑选适合您系统的版本下载。若GitHub无法访问,别着急,后台私信“Hugo”后,系统会自动发送工具包。下载完成后,将Hugo的压缩文件解压到指定文件夹中即可。
获取WebStack-Hugo主题
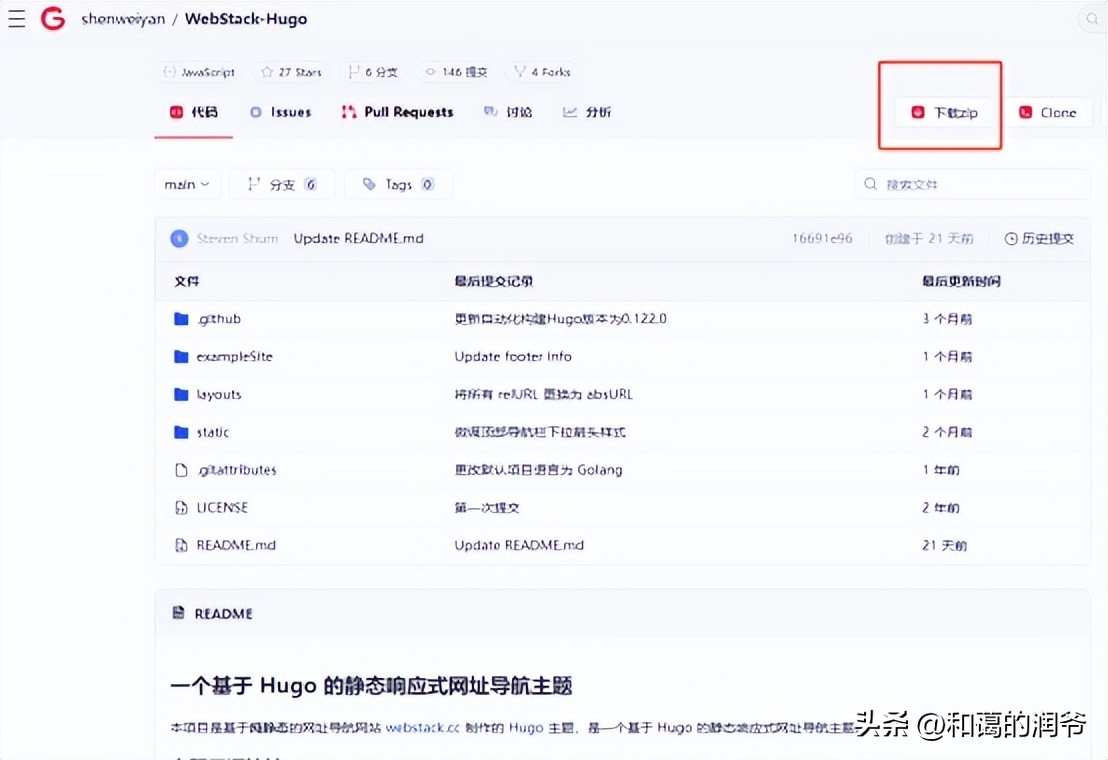
WebStack-Hugo是一款基于Hugo的开源主题,风格现代,设计简洁,功能多样。想要获取支持,请后台私信“Hugo”获取工具包。解压后,记得将文件夹名改为“WebStack-Hugo”,这样能确保与Hugo兼容。使用这个主题,你的博客外观和功能将得到全面提升。
配置Hugo和WebStack-Hugo
解压Hugo后,先在文件夹内创建一个叫“themes”的新目录。然后,把exampleSite目录下的所有文件都移动到Hugo的解压文件夹里。进入Hugo文件夹,按住Shift键并右击,即可打开PowerShell窗口。亦或是在CMD窗口中查看路径,这两种方式都能启动Hugo的本地服务。
访问本地服务器
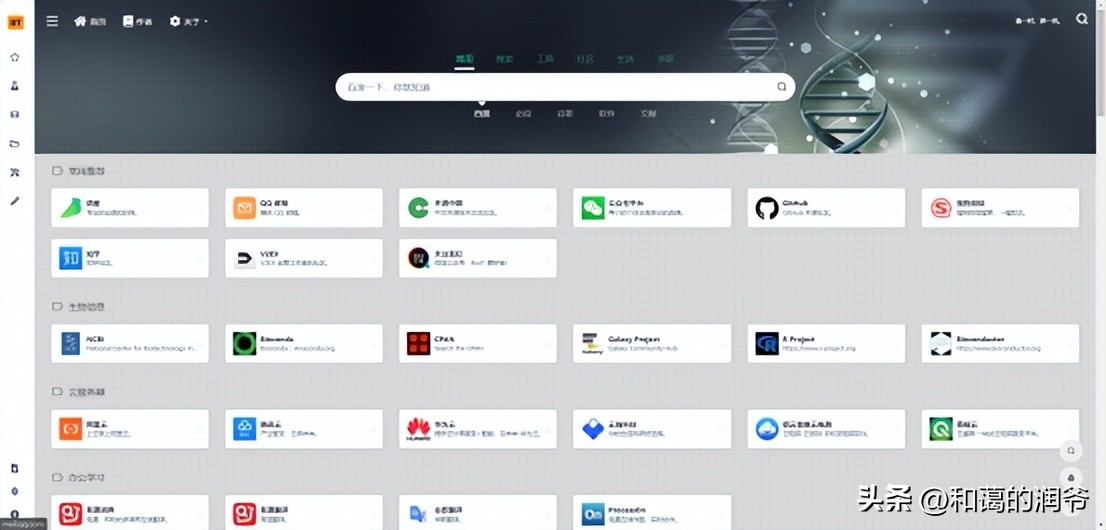
服务开启后,您将得到一个专门用于本地访问的网站链接。只要在浏览器中输入这个链接,您就能直接看到网站的真实效果。这样一来,您就能在本地提前预览网站,有助于及早发现布局上的问题。这也有利于我们提前进行修改,确保最终展示的效果更加完美。
个性化你的网站
可对网站配置进行调整,在Hugo文件夹中查找已复制的config.toml文件,利用文本编辑工具进行修改。可修改网站标题、描述、作者等基本信息。此外,还能编辑网站导航,在Hugo文件夹的data子目录中找到webstack.yml文件,用编辑器对导航栏内容进行修改,使网站更具特色或品牌形象。
网站发布上线
网站预览效果得到确认后,便可以开始上传。Hugo支持多种部署方式,比如GitHub Pages和Netlify等,你可以根据自身需求挑选合适的方式,确保静态网站能顺利上线,让更多人有机会访问你的博客。
您打算如何实施网站部署并确保其顺利开通?若这篇文章对您有所启发,别忘了点赞并分享给更多人!
作者:小蓝
链接:https://www.lanmiyun.com/content/9078.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。













赶快来坐沙发