织梦 CMS 中的{dede:fieldlist}标签,你真的了解吗?
织梦CMS的{{dede:fieldlist}}超牛的!不需要进入后台就能直接编辑和显示各种字段,网站顿时给人高大上的感觉!今天就来浅谈下如何把这个神器玩得溜,让它更高效地为网站做贡献!
什么是{dede:fieldlist}标签?
简单说,{dede:fieldlist}这个东西就是个辅助器,帮你把网页里的各种信息都展示出来。比如商品详情啦、新闻报导啊、职位招聘啥的,用了它就能轻松完成。想想看,如果没有它,那得多麻烦,得自己手动添加,还要频繁修改,多难受!但有了{dede:fieldlist},这事儿就变得简单多了。

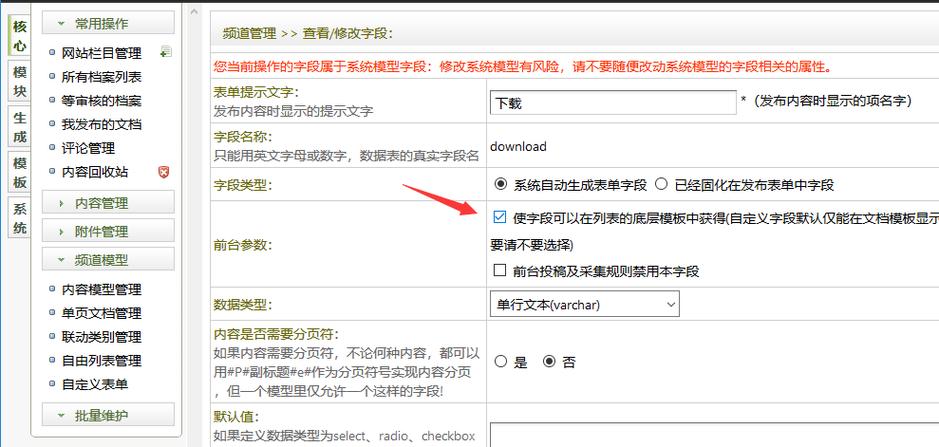
如何使用{dede:fieldlist}标签?
轻松搞定!导入模板文件后,在需要的位置加上以下代码就行了:
html
{dede:fieldlist}
<div>{name}: {value}</div>
{/dede:fieldlist}

看完这段代码,咱们就开始打扫卫生洗澡,顺手把整个页面清理干净。接下来,咱们要仔细看看每一项字段,我可以很快帮你搭建出一系列的div小屋。首先在每个屋子门口挂上门牌('{name}'),接着放上房主('{value}').这样一来,以后处理这些字段信息就方便多了!再也不用傻傻地挨个敲打了,既快捷又轻松!
{dede:fieldlist}
{name}
{value}
{/dede:fieldlist}
自定义样式,让你的字段列表更美观
{dede:fieldlist}真的好厉害,让咱们的网页看起来超炫。如果想要独特点儿,试试用CSS来打扮一下!每列都可以设置特别的背景色和字号、颜色等等,这样网站就能变得超级有个性!想想那些千篇一律的字段列表,是不是觉得太无聊了?有了自定义样式,你的网站肯定会与众不同!
高级用法:条件判断和循环控制
你知道吗?{dede:fieldlist}这个标签可是很厉害的!它既可以做判断,又能搞循环。如果你只想要看某些字段怎么办?别急,这时候if 条件就有用。举个例子,比如你只想关注价格和库存数量这两个字段,我们这么编写:
.fielditem {
display: flex;
marginbottom: 10px;
}
.fieldname {
fontweight: bold;
marginright: 10px;
}
.fieldvalue {
flex: 1;
}
如果名字是价格或者股票,那就...
{/if}
{dede:fieldlist runphp='yes'}
if (@me['type'] == 'text') {
// 只显示文本类型的字段
}
{/dede:fieldlist}
这么说,你爱看啥就看啥,不爱看就拉倒,多简单
提高页面加载速度的小技巧
想提升网站速度?简单几招帮到你。先精简下网站里不必要的栏目,重点放在用户关心的信息上;接着,内容多得看不过来?试试分页,这样用户就不会觉得乱了;最后,把那些不常使用的栏目设置成懒加载模式,等用户点开时再加载,网站速度自然快起来!

常见问题解答
用{dede:fieldlist}这个标签有个小惊喜给你喔!比如能帮字段显示更具个性吗?肯定可以滴!只要在fieldlist标记中的HTML稍微改改,把{name}和{value}挪到你想要展示的地方即可。
想要让栏目多起来咋办呢?挺容易的哈!先在织梦后台添加几个新栏目,然后随便把它们拉进某个栏目就好。完成之后,记得去带fieldlist标签的地方瞅瞅,新加入的栏目肯定都在那里
总结
好,咱们现在清楚地了解到{dede:fieldlist}可以简化网页编辑和管理工作。无论是产品展示还是文章详情,它都能搞定。想想看,如果没有这个小东西,网站估计会乱七八糟的。好在有了{dede:fieldlist},我们就能轻松处理这些问题。
咱来聊聊,你当时是不老得一键一码地填网站各个部分?那可是累得够呛耗时好久!现在好了,{dede:fieldlist}这玩意儿出来了,省心多了!快来说说用着咋样,别忘了给这篇文章点赞,好东西就该分享,让更多人也能享受到好处~
作者:小蓝
链接:https://www.lanmiyun.com/content/1555.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。