如何创建适合手机端的自适应 WordPress 主题
众所周知,适合移动设备的 WordPress 网站已成为新常态,但尽管它们看起来很常见,但创建一个美观、响应迅速的网站仍需要一些工作。本指南将帮助您了解拥有适合移动设备的网站为何如此重要、如何在 WordPress 上构建这样的网站,并向您介绍创建响应迅速的网站的最佳工具。
1. 为什么移动友好型网站很重要?
2019 年第四季度,61% 的 Google 搜索是在移动设备上进行的。这意味着超过一半的人口正在转向使用手机和平板电脑而不是传统的台式设备,因此为了跟上他们的步伐,您的网站需要准备好在任何屏幕尺寸上显示。适合移动设备的设计可以带来积极的用户体验,并帮助您的用户在旅途中找到他们想要的内容。
除了用户体验之外,您的网站应该适合移动设备的另一个重要原因是:谷歌。从 2015 年开始,谷歌对其搜索算法进行了重大改革,以奖励那些被认为“适合移动设备”的网站。这一变化归结为一个关键数据点:您的网站是否具有响应能力。
这意味着,如果您的网站在移动设备上阅读效果良好,那么它在搜索结果中的表现将优于那些在移动设备上阅读效果不佳的网站。如果您已经努力创建了一个适合移动设备的网站,那么这是一个相当不错的优势!但如果您的网站不能很好地适应在较小的屏幕上显示,它也会损害您的网站流量。
幸运的是,如果您的 WordPress 网站还不适合移动设备,那么有很多工具可以帮助您快速上手并构建功能齐全、响应迅速的网站。第一步?对您当前的设计进行基准测试。
2. 如何测试 WordPress 的移动友好性
您的网站可能在某款移动设备(例如您自己的手机)上看起来很棒,但您确实需要在各种屏幕尺寸上进行测试,才能知道它是否真正具有响应性。即使您恰好有一大堆旧手机,在每个屏幕上进行测试也可能是一个耗时的过程。
为了简化操作,Google 为我们提供了一款免费的移动友好度测试工具,该工具会告诉您您的网站是否符合“移动友好度”标准。只需输入您网站的网址,即可快速评估您网站的移动设计。如果您的网站已完全针对移动设备进行优化,您将收到一条令人振奋的成功小消息,如下所示:
如果您看到红色,则说明您还有一点工作要做。(我们马上就讲到这一点!)
Google 还发布了一个移动设备友好度测试 API,可让您使用自动化工具测试网址。这样做的好处是,您可以快速测试更多页面,但也可以监控网站上最重要的页面,而无需一直手动转到浏览器工具。太棒了!
使用 Google 的移动友好工具对网站进行基准测试后,就该开始进行改进了。让我们从您的 WordPress 主题开始。
3. 为什么要使用(或创建)响应式 WordPress 主题
如果您最近安装了新的 WordPress 主题,那么在这方面您很有可能没问题。但是,如果您的主题已经存在一段时间了,那么可能需要进行一些更新。
首先:仔细检查您的 WordPress 版本和当前主题版本。如果有待处理的更新,请从这些更新开始。我不能代表所有主题,但有些更新将包含适合移动设备的元素,可能足以解决您的问题。
如果更新不起作用,那么可能是时候寻找新主题或考虑创建自己的主题了。让我们探索这两个选项。
最适合移动设备的 WordPress 主题
实际上,如今许多WordPress 主题都是响应式的——主题不适合移动设备的情况可能很少见。话虽如此,在购买主题之前,请仔细检查它是否在任何屏幕尺寸上都能很好地显示。测试演示网站,缩放浏览器窗口,并阅读您能找到的任何评论,以了解真实用户的体验。
如果您对所看到的内容感到满意,那就去买吧!但如果看起来不对劲,请避开。即使您认为这是完美的匹配,也有如此多的 WordPress 主题可供选择,您应该可以毫不费力地找到一个更好的、真正适合移动设备的选项来适合您的网站。
如果您正在查看免费主题,请务必查看它在放置您自己的内容后是什么样子 – 正如您所知,事物并不总是看起来完全相同,因此请确保它以您希望的方式在移动设备上显示您的内容。

如何创建自己的响应式 WordPress 主题
如果您宁愿采用 DIY 方式来创建适合移动设备的网站,请务必从头开始或在测试环境中开始 – 您绝不应该在实时网站上进行如此大的更改。
我们建议使用Local在您的机器上启动本地 WordPress 网站。这款免费应用程序可让您随心所欲地进行实验,同时不会破坏您当前的网站(这在重新设计时至关重要)。您甚至可以将现有网站导入 Local,因此如果您愿意,只需从头开始即可。
还有一项名为“实时链接”的功能,可生成本地网站的可共享 URL。这样您就可以将其发送给客户或将其拉到手机上,这样您就可以轻松测试网站在移动设备上的外观。
如果您基于响应式父主题创建子主题,那么您将处于相当不错的状态。如果您从完全空白的状态开始创建自己的主题,请务必使用媒体查询来为设计建立边界,并一次考虑一个元素。
问问自己,图片应该如何缩放、导航应该是什么样子,以及是否有任何内容会在移动设备上隐藏。以下是一些可以帮助您的教程:
- 如何在 WordPress 中创建响应式导航菜单
- 响应式网页设计的 7 个最佳实践技巧
4. 为什么要使用响应式插件
插件会为您的 WordPress 网站添加功能,因此它们并不总是会在前端添加任何视觉效果。但如果它们确实为您的网站添加了物理元素(如小部件或 CTA 按钮),请确保它能够在所有屏幕尺寸上很好地缩放,或者至少让您可以选择在较小的屏幕尺寸上禁用它。
例如,侧边栏小部件对于桌面网站来说是一个很好的补充,但如果它主导了移动设计或者不能缩小,就不会带来很好的用户体验。
与主题一样,只需关注插件的功能,并在购买之前尝试阅读评论或查找演示。每当您激活新插件时,请记住对您的网站进行快速质量检查,以确保其在各种屏幕尺寸上都能正确缩放。
只要您拥有一个响应式主题和在移动设备上运行良好的插件,您的网站就能够在小屏幕上很好地显示。
5. 避免移动设备弹出窗口
如果您尝试使用 WordPress 网站构建电子邮件列表,则您的网站上可能会有一些选择加入表单。大多数电子邮件选择加入表单在移动设备上都可以正常工作(假设它们可扩展且易于使用)。
然而,弹出窗口则完全不同。谷歌已经开始对带有侵入性插页广告的网站进行惩罚,插页广告又称选择加入广告,会覆盖网站的内容。这包括弹出窗口(无论是立即显示还是在用户访问网站一段时间后显示)以及用户在访问页面内容之前必须关闭的任何其他类型的选择加入广告。
为了让您的 WordPress 网站适合移动设备并遵循最佳实践,请避免在移动设备设计中出现弹出窗口。如何做到这一点取决于支持您选择加入的服务,但大多数提供商应该都有在移动设备上禁用侵入性弹出窗口的选项。
6. 制定响应式媒体策略
无论您在制作作品集网站、日常博客还是电子商务网站,响应式设计的一个重要部分就是考虑网站上的媒体。主页上的大型背景图像在台式机上可能看起来很棒,但如果无法正确缩放,它可能会丢失所有背景并导致手机上的观看体验不佳。那么响应式媒体的第一条规则是什么?想想事物如何扩展。
如果缩放实际上不是您网站的最佳解决方案,您还可以考虑在移动设备上加载网站时隐藏某些元素。这将有助于简化体验并让用户更快地找到最重要的内容。
最后,您还需要记住网站上包含的媒体文件大小。这不仅可以改善移动体验,还可以缩短桌面加载时间!
媒体文件通常是网站上最大的文件之一,这往往是导致等待时间过长的罪魁祸首。为了帮助简化您的网站并提高移动性能,请尝试使用尽可能最小的文件大小来优化您的图片,同时仍保持所需的质量。(例如,您的移动网站加载的图片版本可能比桌面版小!)
7. 优先考虑网站性能
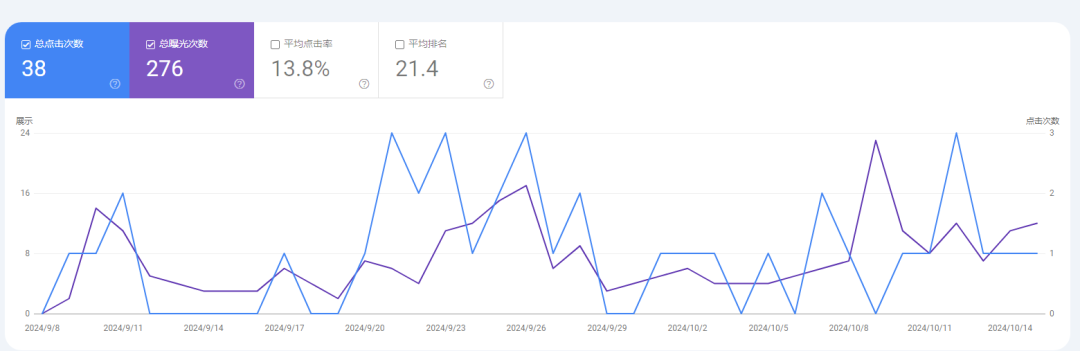
长期以来,页面速度对于您的网站在 Google 桌面搜索中的排名一直很重要,但自 2018 年 7 月起,移动排名也同样如此。结合上述统计数据,超过 60% 的互联网搜索都是使用移动设备进行的,您的网站性能(在每台设备上)比以往任何时候都更加重要。
图像是性能方程的重要组成部分,但您的代码和 WordPress 主机也发挥着重要作用。
对于代码,请考虑采取诸如压缩之类的措施(尤其是在使用自定义主题时)。盘点网站上安装的所有插件,停用和卸载不再需要的插件。基本上,网站元素的组织性越强,效果就越好。
作者:小蓝
链接:https://www.lanmiyun.com/content/176.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。