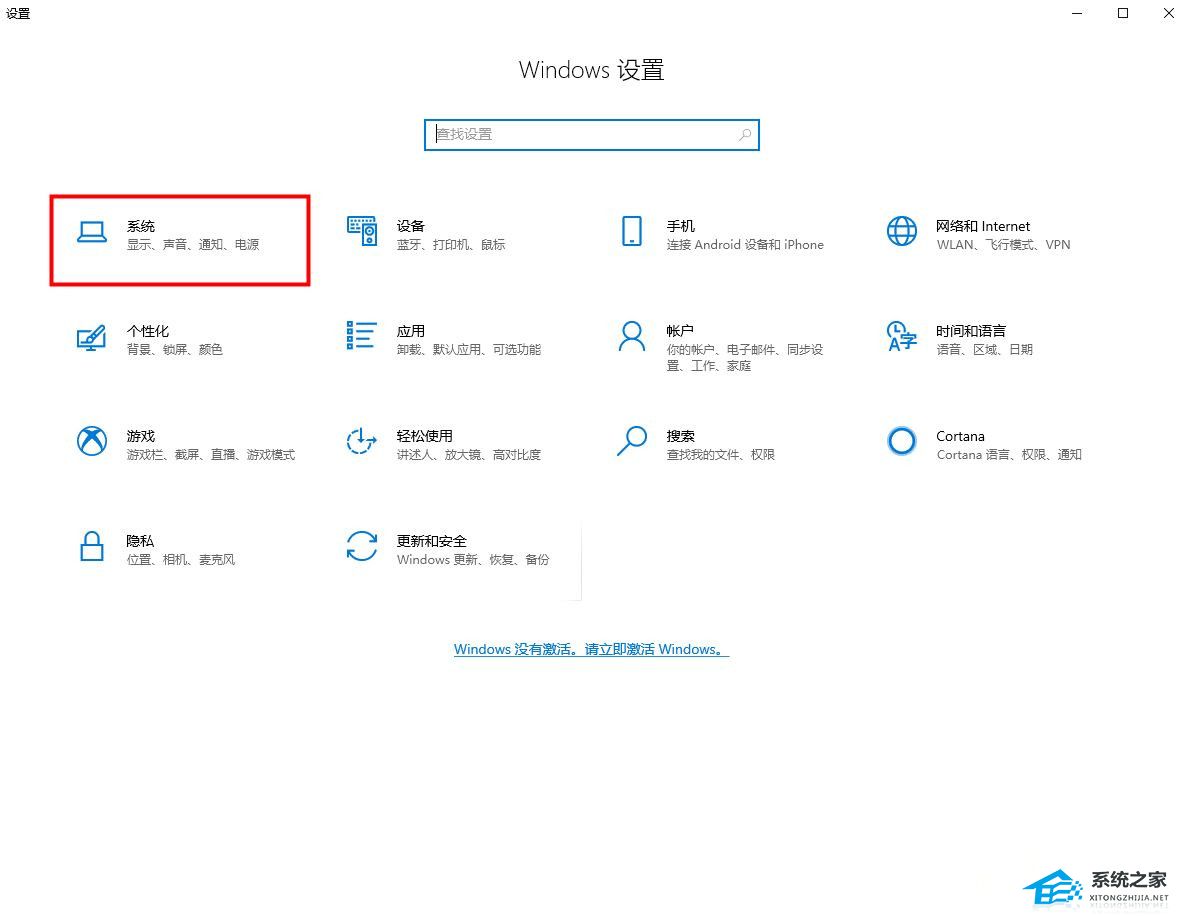
揭秘小程序开发:30多个基础组件如何构建强大页面结构?
随着数字化时代的迅猛发展,小程序的开发显得尤为重要。组件作为小程序页面视图层的基石,其运用和搭配能形成稳固的页面架构。这是开发者必须精通的核心技能,也是需要深入研究的重点。


容器视图组件的多样功能
默认flex布局
1
2
3
上下混合布局
1
2
3
左右混合布局
1
2
3


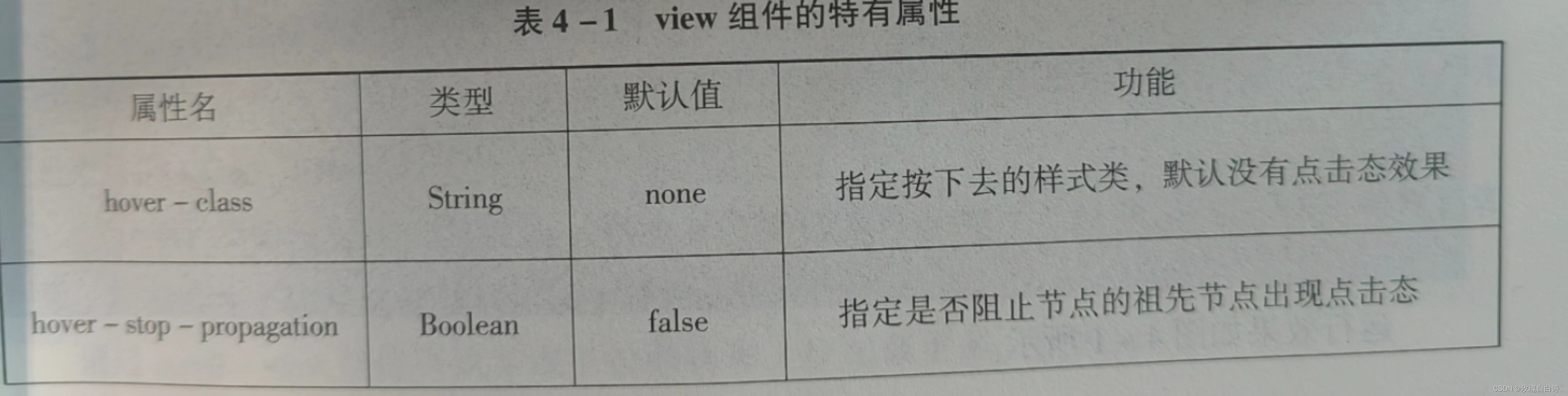
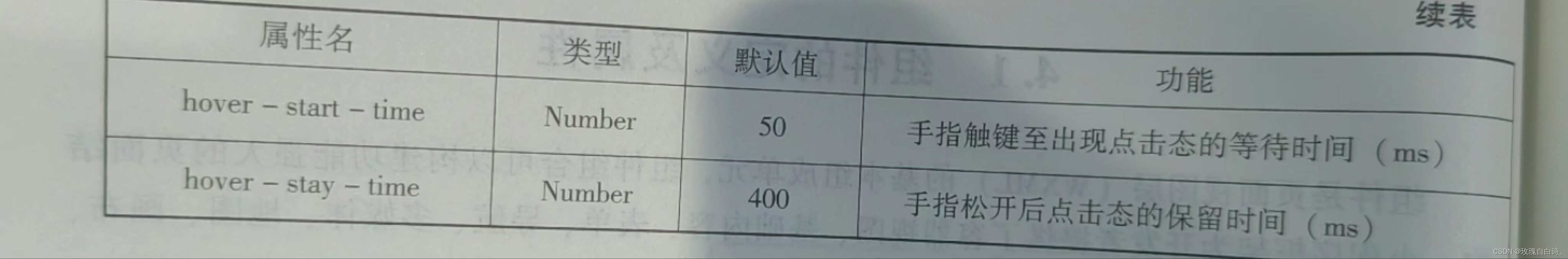
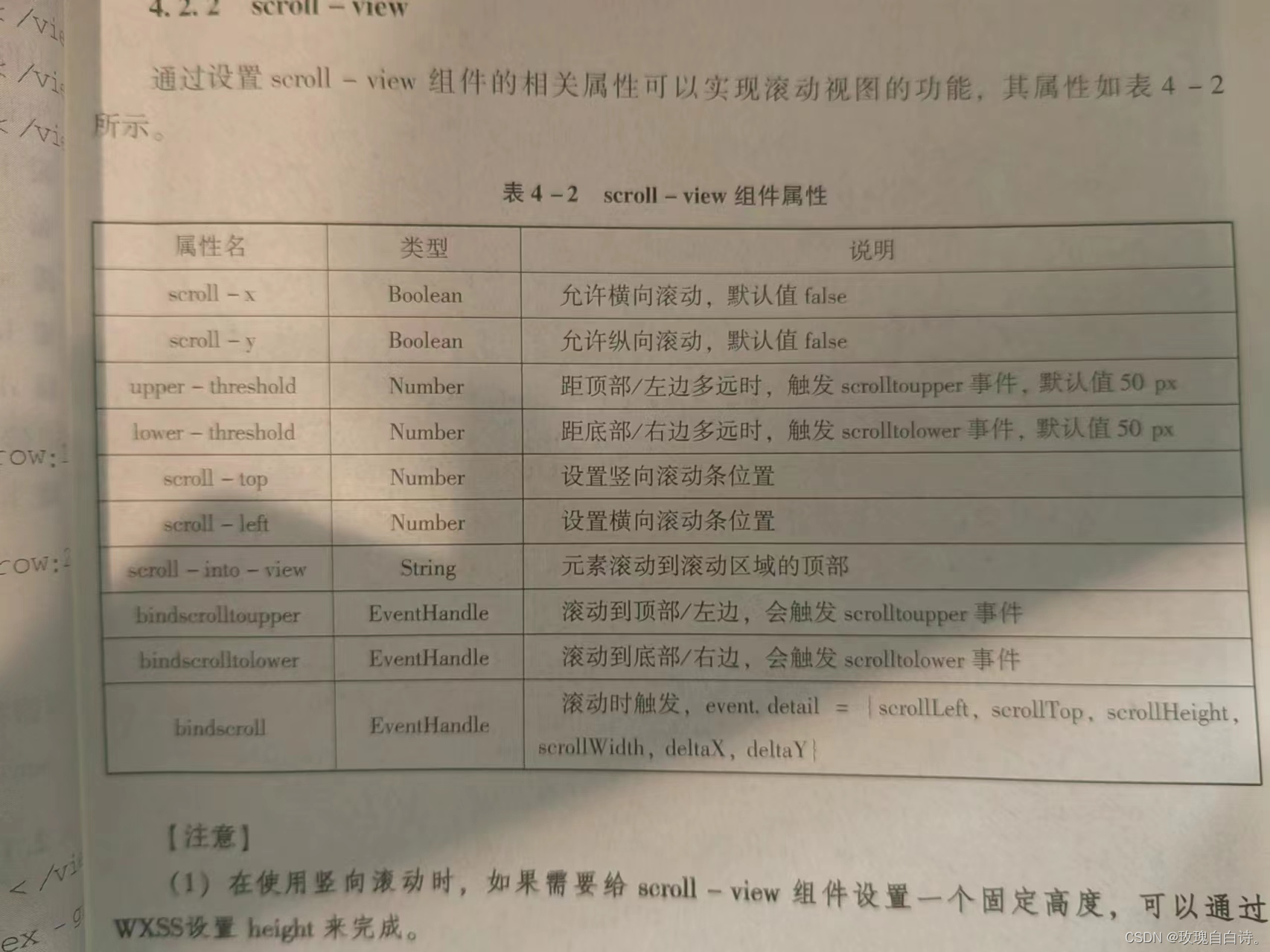
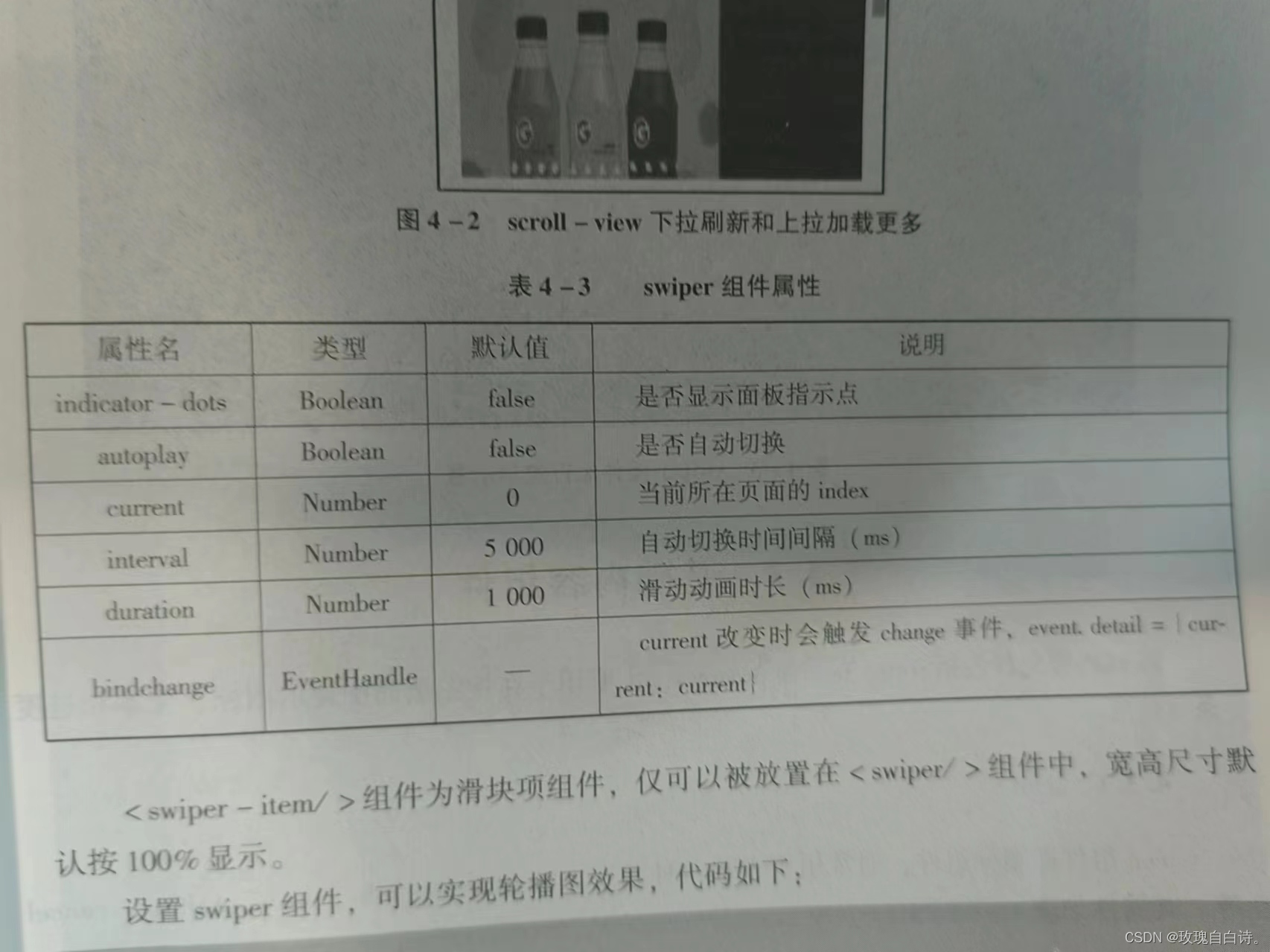
容器视图能包含其他组件,是小程序页面布局构建的基础。比如view组件,它在布局构建中具有特殊属性,不同的属性配置会带来不同的显示效果。scroll-view组件在实现滚动视图功能上非常有用。比如,在竖向滚动时,如果不给它指定固定高度,可能就无法正确显示滚动效果。这时,通过WXSS设置height属性,可以完成固定高度的设置。另外,swiper组件有特定的放置要求,<swiper/>中只能放置<swiper-item/>,这是开发者需要特别注意的,否则可能会导致组件被移除等问题。
//wxml
{{item.name}}
{{item.short_description}}
加载中...
//js
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lang_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){
that.setData({
hidden:flase
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lang_id:lang_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list=that.data.list;
for(var i=0; i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page ++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里注意,微信的scroll-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad事件中为scroll-view的高度赋值
var that=this;
wx:wx.getSystemInfo({
success: function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that =this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的事件,然后做页面上拉刷新
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
});
//wxss
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
/**/
scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}容器视图组件的特点使其在小程序布局中占据核心位置。各种容器组件适用于不同的场合,因此在开发时,必须依据页面布局的需求,恰当选择相应的组件。


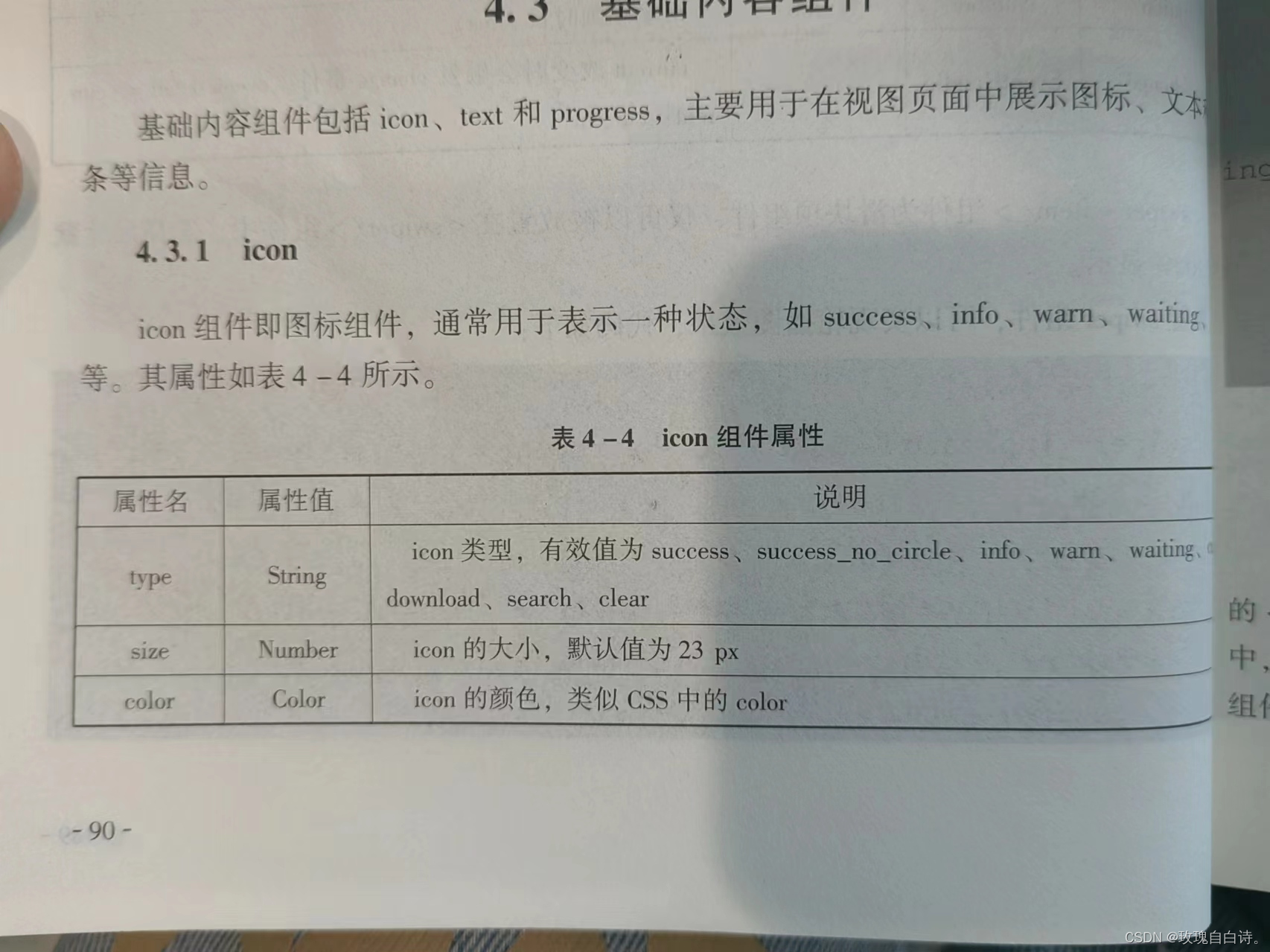
基础内容组件的实际应用
//js
Page({
data:{
iconType:["success","success_no_circle","info","warn","waiting","cencel","download","search","clear"],
iconSize:[10,20,30,40],
incoColor:['#f00','#0f0','#00f']
}
});
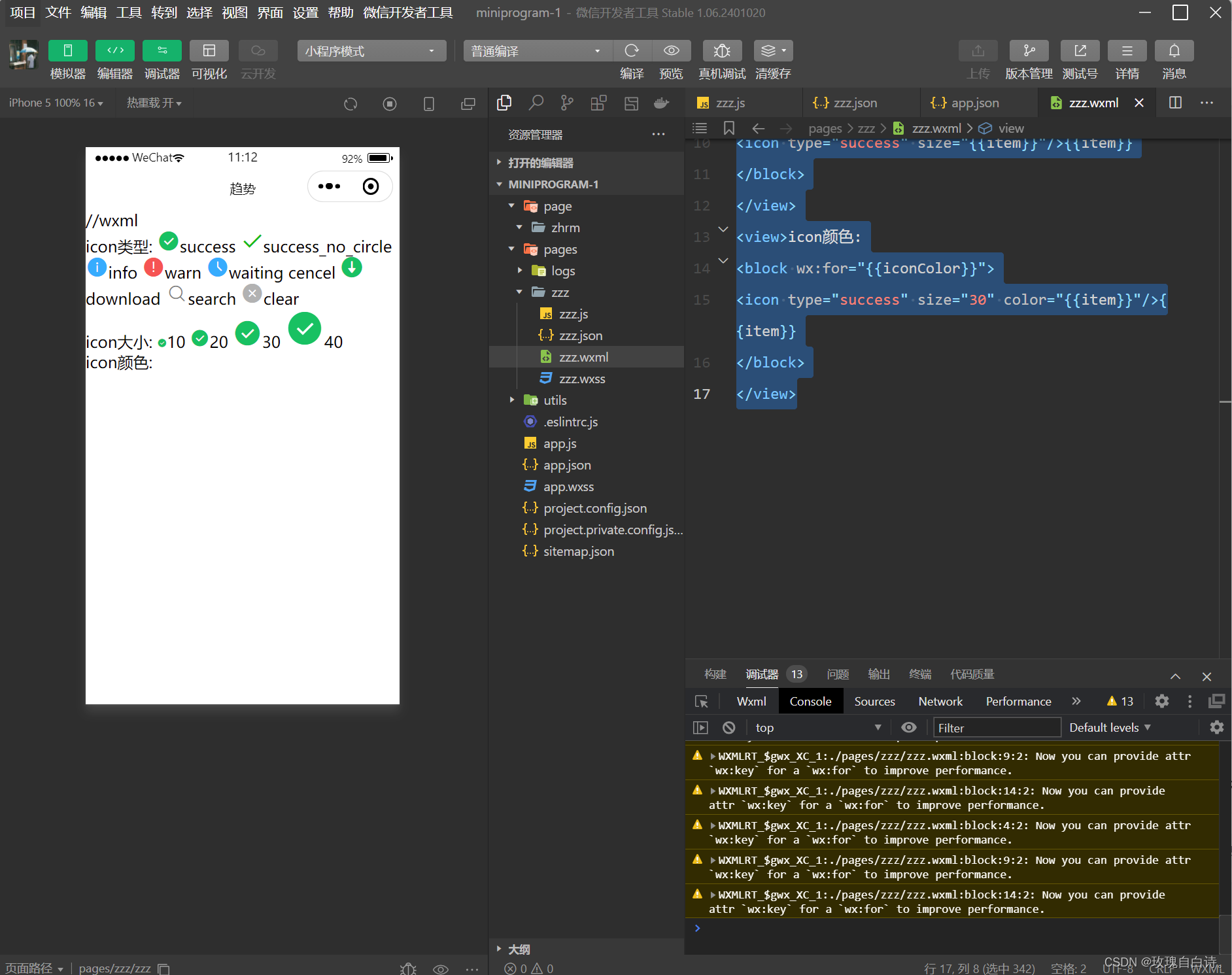
//wxml
icon类型:
{{item}}
icon大小:
{{item}}
icon颜色:
{{item}}

基础内容组件涵盖了图标、文本和进度条等。文本组件用于显示信息,与HTML中的相应功能相似。它允许用户长按选择内容,并能识别转义符号“/”,同时属于行内元素。例如,展示文本信息或说明性文字时,我们可以使用文本组件。图标组件是视图页面中展示图标的得力助手。各种图标具有不同的提示或导航功能。而进度条组件则是专门用于显示进度信息,在文件下载或任务进度展示等场景中具有重要作用。
//wxml
<block wx:if="{{y
*
<block wx:if="{{y
*
每个基础内容模块都有其独特的用途。制作小程序页面时,恰当使用这些模块,对确保页面功能正确展示和视觉效果良好至关重要。
//js
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
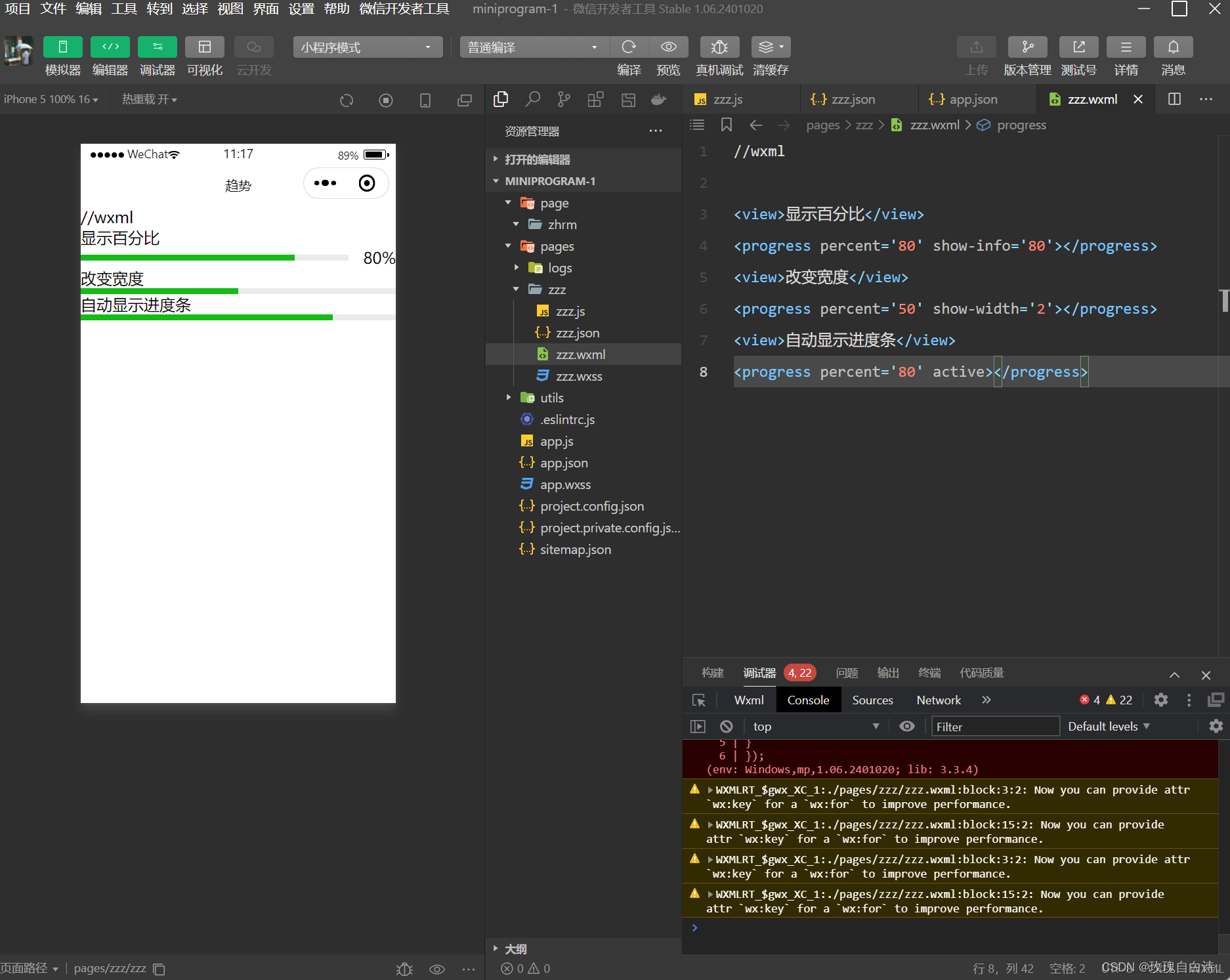
});//wxml
显示百分比
改变宽度
自动显示进度条
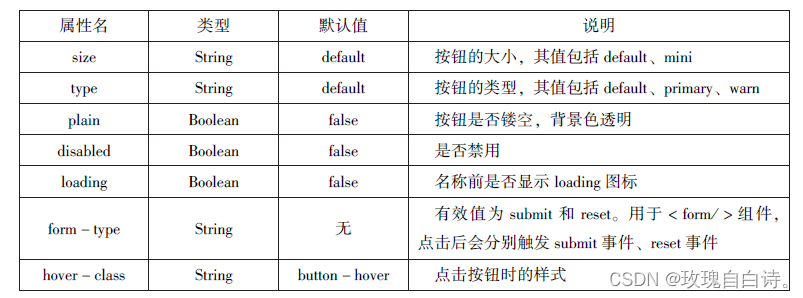
表单组件的特性与使用

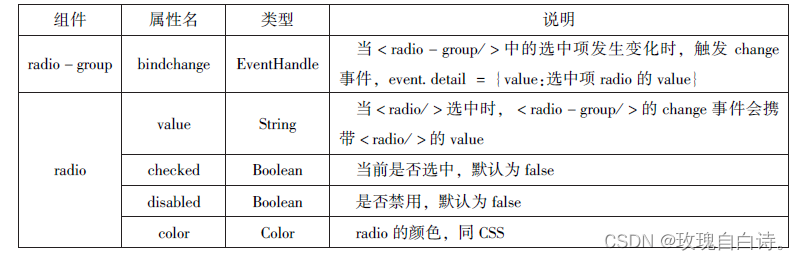
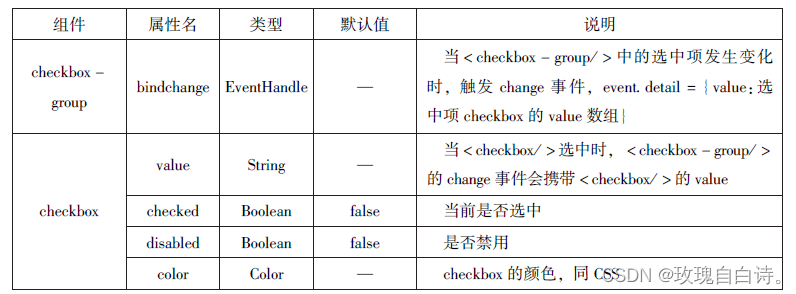
小程序里表单组件种类繁多。复选框是由<checkbox-group/>和<checkbox/>两个组件拼接而成,能够从多个选项中挑选多个。在制作多项选择的表单时,这个组件是必不可少的。slider组件作为滑动选择器,能通过滑动来调整数值,比如调整音量或屏幕亮度等。多列选择器有它独有的特点,用户可以从不同列中挑选不同的选项,这些选项可以是二维数组或数组对象。每种表单组件都有其特色,开发者需要深入理解和熟练运用。

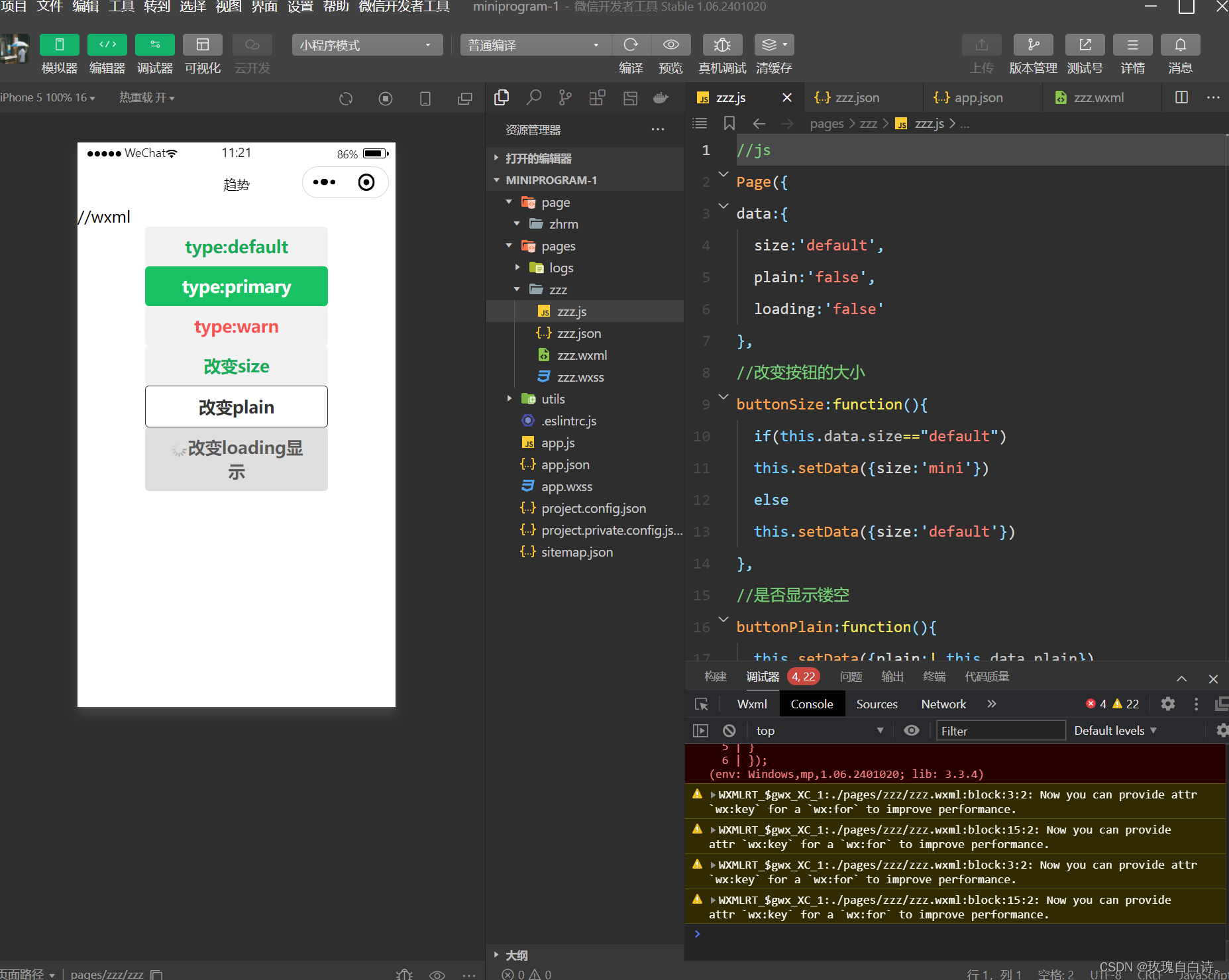
//js
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
//改变按钮的大小
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
//是否显示镂空
buttonPlain:function(){
this.setData({plain:! this.data.plain})
},
//是否显示loading图案
buttonloading:function(){
this.setData({loading:! this.data.loading})
}
});在制作表单时,用户体验至关重要。得确保复选框的布局便于用户浏览和勾选,还有滑动选择器的滑动是否顺滑。
//wxml

导航多媒体地图等组件概述

除了前面提到的部件,小程序框架还包含多种组件,如导航、多媒体、地图等。导航部件对用户在小程序中页面的切换至关重要。多媒体部件可用来展示图片、视频、音频等,比如image组件的mode属性就有13种选择,其中缩放模式有4种,裁剪模式有9种。地图部件则能提供地理位置服务。这些部件在各自的应用场景中各显神通。
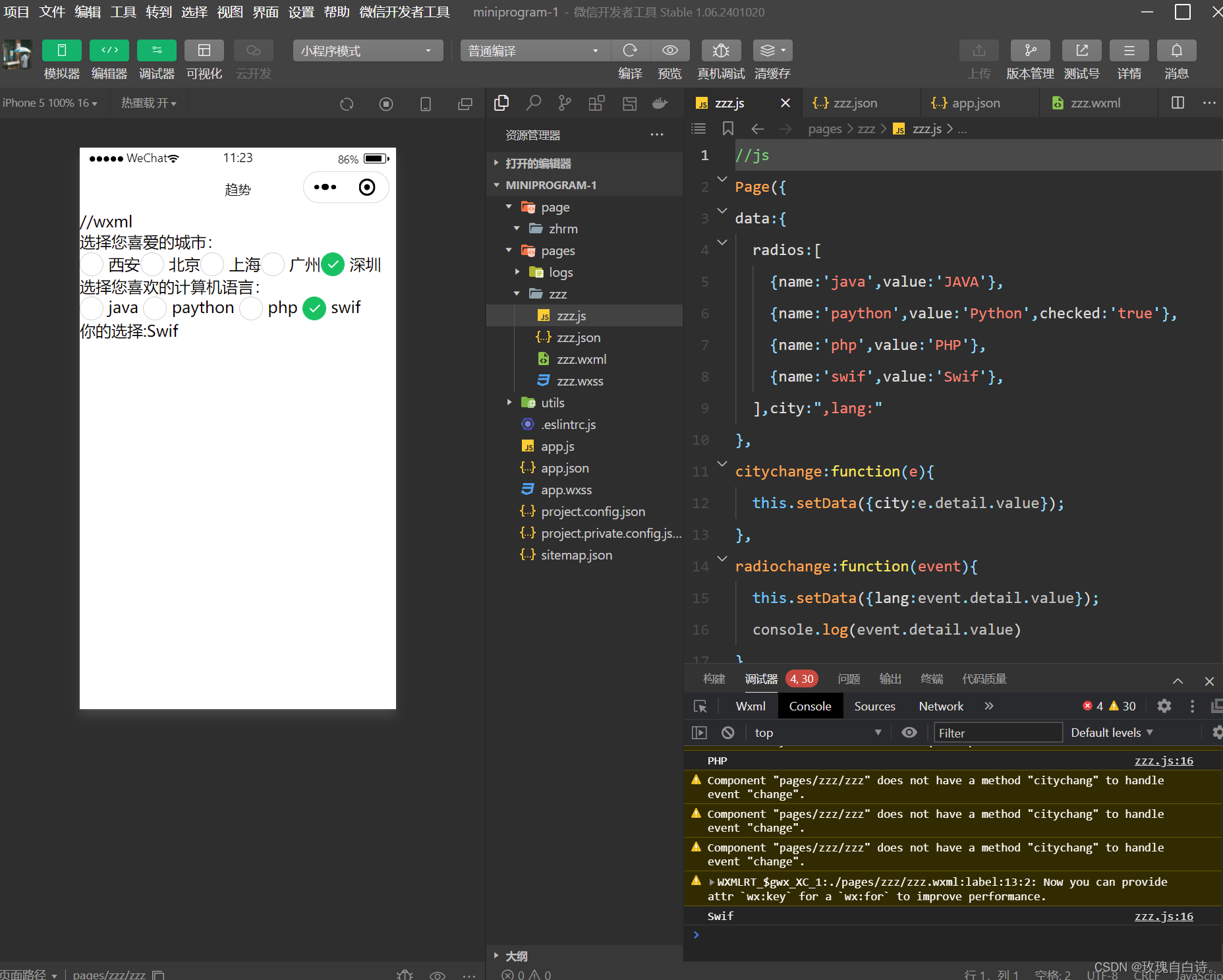
//js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'paython',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],city:",lang:"
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
});//wxml
选择您喜爱的城市:
西安
北京
上海
广州
深圳
选择您喜欢的计算机语言:
你的选择:{{lang}}若要打造旅游、导航或多媒体等类型的小程序,这些不同种类的模块是构成全面功能的基石。只有恰当运用它们,才能制作出卓越的应用程序。

输入输出类组件的要点

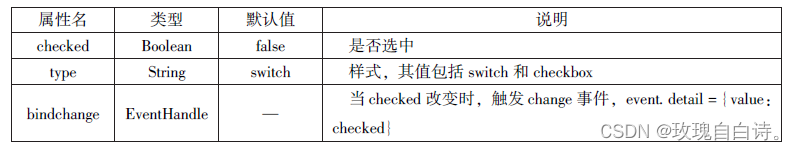
输入框组件用于用户输入信息,常用于创建登录界面或搜索框。多行输入框组件,即textarea,适用于用户输入长篇留言或评论。label组件功能独特,通过for属性可关联id,或将控件置于标签之下,点击label即可激活相应控件。这些输入输出组件的正常运行是用户与小程序互动的关键环节。
//js
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
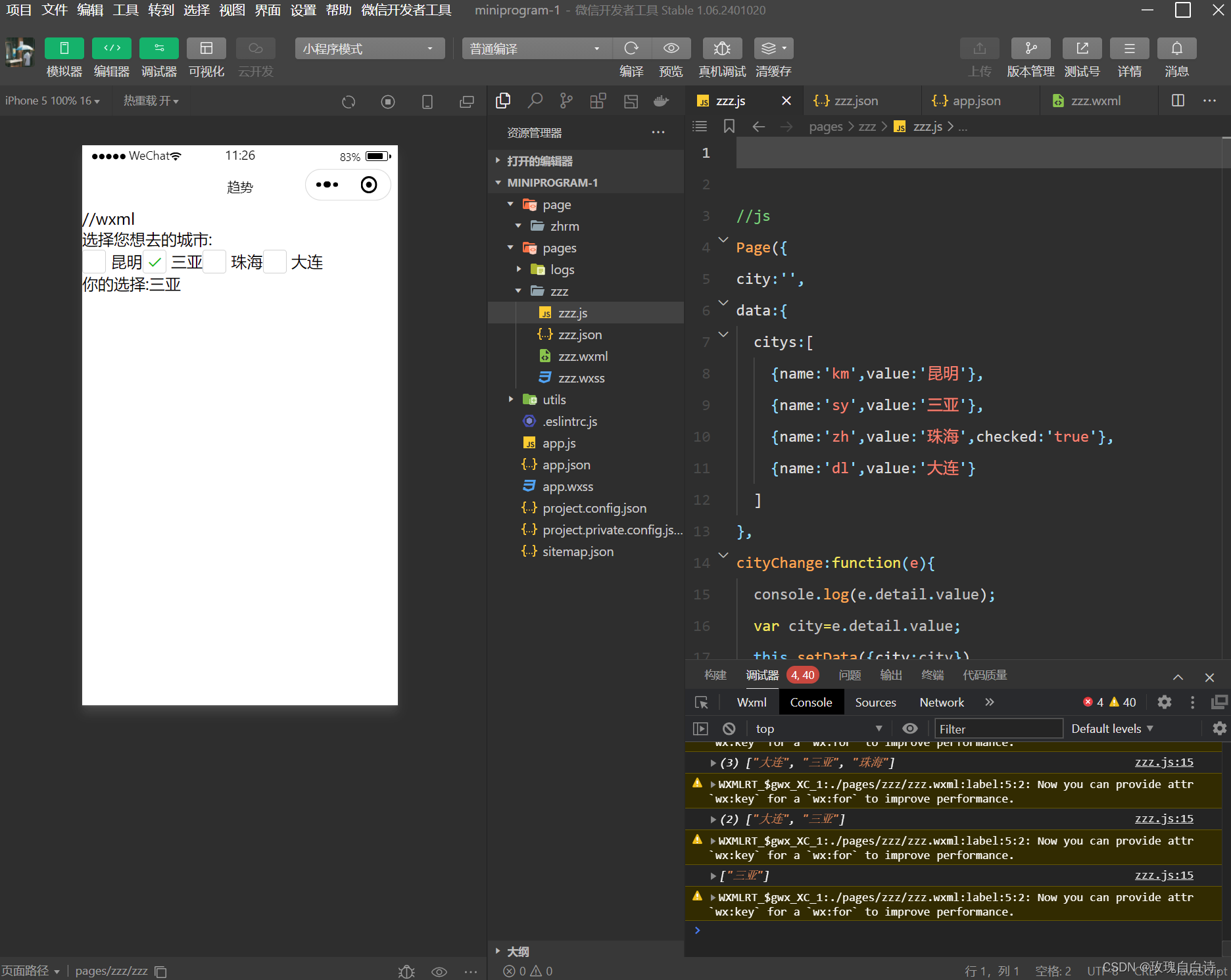
});//wxml
选择您想去的城市:
你的选择:{{city}}
输入输出组件的布局定位和用户交互设计均需细致规划。比如,需注意输入框与提示文字的排版细节。

其他组件特殊之处

canvas组件默认宽度是300像素,高度是225像素,使用时需确保同一页面的canvas组件ID唯一,否则会出现问题。此外,一个页面中只能存在一个camera组件。尽管这些组件有特定限制,但在特定应用中,它们却发挥着至关重要的作用。比如,在制作绘画或拍照应用时,它们是不可或缺的核心部分。
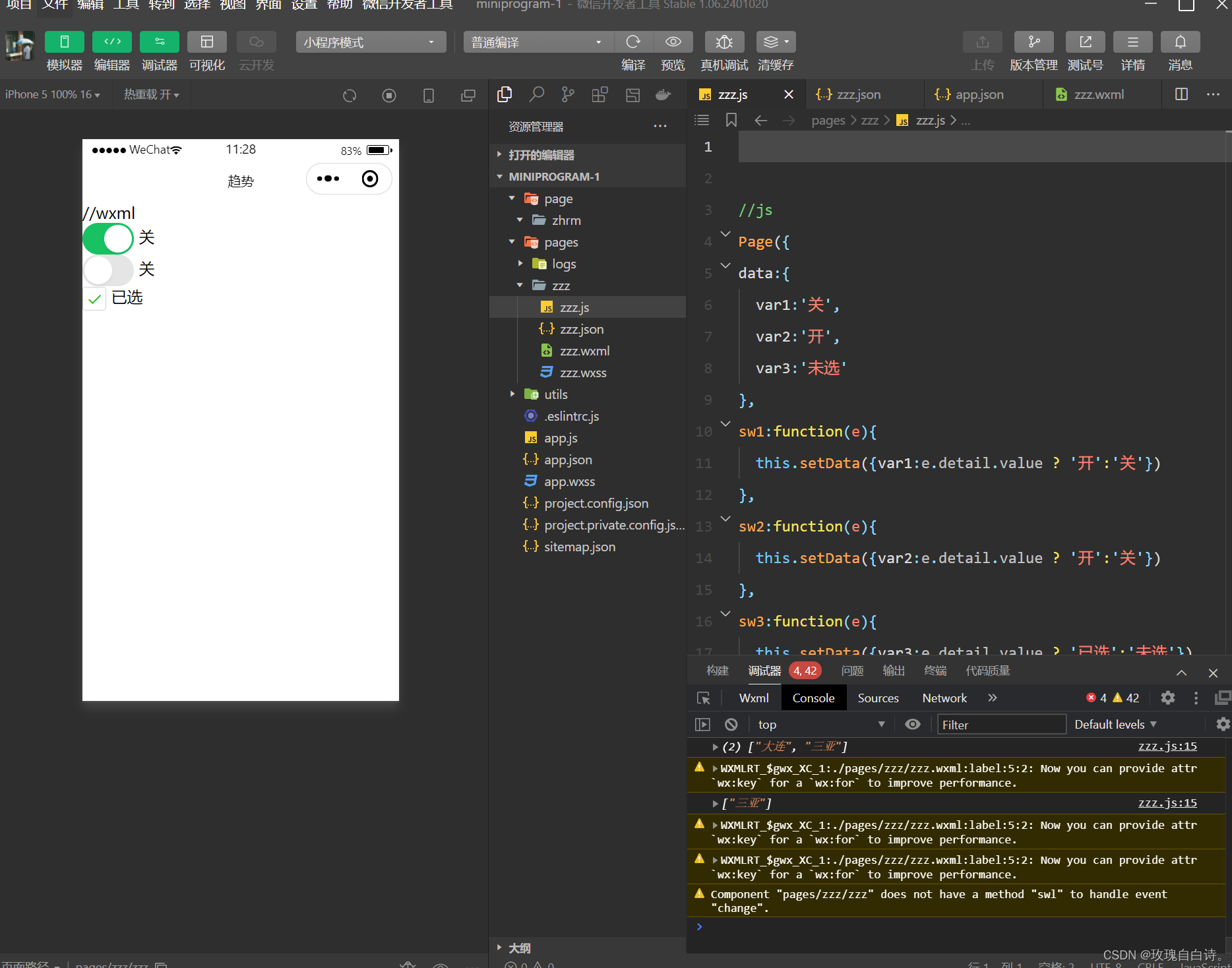
//js
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value ? '开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value ? '开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value ? '已选':'未选'})
},
});作为小程序开发者,你可能会发现某些组件在编程时较为容易出错,调试起来也不太方便。欢迎大家在评论区交流心得,同时也欢迎点赞和转发这篇文章。
//wxml
{{var1}}
{{var2}}
{{var3}}

作者:小蓝
链接:https://www.lanmiyun.com/content/5573.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。