如何免费搭建自己的网站?使用Nginx搭建服务器的详细教程
很多人都有开个网站的愿望,可是一想到要支付不菲的服务器和域名费用,他们常常会犹豫不决。别急,我找到了一个不花钱就能建站的方法,咱们一块儿来探究一下。
免费建站发现
近期,我有了搭建个人网站的愿望,但资金紧张,租用服务器和购买域名成了难题。经过网络搜索,我发现了一些免费的建站资源,比如Nginx。这对于经济能力有限的我来说,仿佛打开了一扇充满希望的大门,我们无需花费任何费用就能开始建站。

Nginx在互联网领域享有盛誉。我选择它作为案例,主要是因为获取相关信息较为便捷,并且其操作手法与另一款免费网站搭建工具颇为相似。掌握了它,基本上就能实现免费搭建网站的愿望。
下载Nginx

下载Nginx软件并不繁琐,只需访问Nginx的官网或者点击我提供的链接,就能轻松获取到1.23版本。这两种方法都能满足我们的需求。对于不太擅长搜索资源的朋友们来说,通过链接直接下载会更为简便快捷。
下载完成,请执行解压步骤。解压完成后,会出现若干文件夹。在此期间,请耐心等待,不要急于进行后续操作。虽然这只是个初始步骤,但这一步处理的好坏,会直接关系到后续配置工作的流畅度。

配置关键文件
专属福利
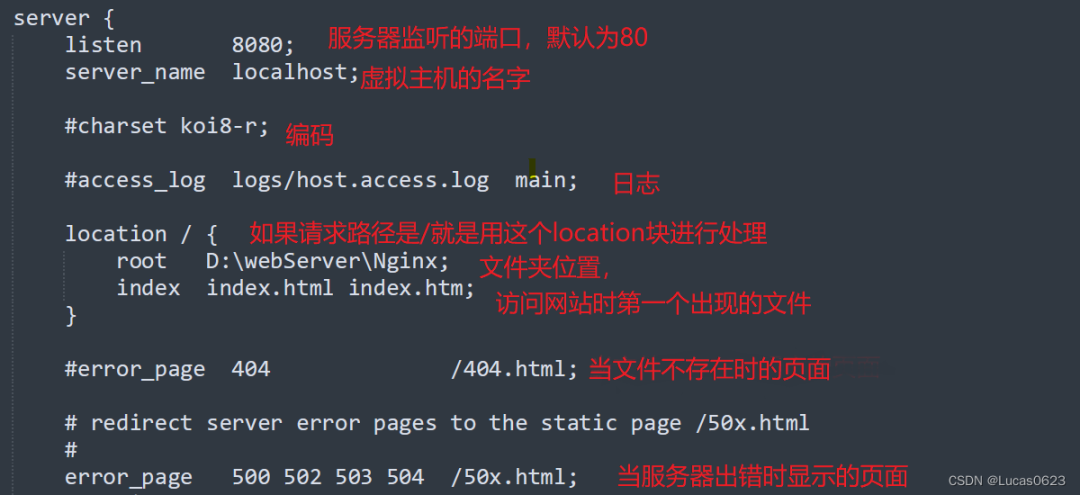
Nginx的功能十分丰富,但在设置服务器时我们只需用到其中一部分。进入conf目录,找到并打开nginx.conf这个配置文件。里面的设置很多,对一般人来说可能看起来有些复杂。
别担心,我已经把那些重要的设置细节说得很清楚。在文件里,那些前面有“#”标记的地方,说明那些配置还没有真正加入。只要把“#”符号去掉,就能添加进去了。按照这个方法,我们就能灵活地完成必要的配置。
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}html {height: 100%;}body {height: 100%;}.container {height: 100%;background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);}.login-wrapper {background-color: #fff;width: 358px;height: 588px;border-radius: 15px;padding: 0 50px;position: relative;left: 50%;top: 50%;transform: translate(-50%, -50%);}.header {font-size: 38px;font-weight: bold;text-align: center;line-height: 200px;}.input-item {display: block;width: 100%;margin-bottom: 20px;border: 0;padding: 10px;border-bottom: 1px solid rgb(128, 125, 125);font-size: 15px;outline: none;}.input-item:placeholder {text-transform: uppercase;}.btn {text-align: center;padding: 10px;width: 100%;margin-top: 40px;background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);color: #fff;}.msg {text-align: center;line-height: 88px;}a {text-decoration: none;color: #abc1ee;}</style></head><body><div class="container"><div class="login-wrapper"><div class="header">Login</div><div class="form-wrapper"><input type="text" name="username" placeholder="username" class="input-item"><input type="password" name="password" placeholder="password" class="input-item"><div class="btn">Login</div></div><div class="msg">Don't have account?<a href="#">Sign up</a></div></div></div></body></html>启动Nginx服务
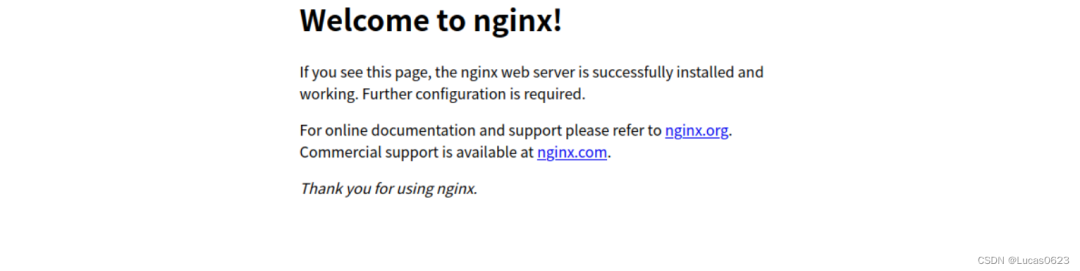
装好Nginx后,回到Nginx的主目录,找到nginx.exe文件,双击它启动。启动时会看到一个短暂的黑色小窗口,不要误以为出错,这表示Nginx已成功启动。接着,在浏览器输入“虚拟主机名加端口号”,回车即可。
在输入之前,需核对之前的设置是否准确无误。若一切顺利,页面将展现正常,这说明服务器的基础搭建已基本到位。但这个阶段只是开始,我们还需要对网站内容进行进一步的完善和提升。
丰富网站内容
仅开启服务还不足够,真正重要的是要确保网站有实质性的内容。首先,需要找到之前设置的文件夹,接着在该文件夹内新建一个txt文档。打开这个文档,输入必要的代码,然后,将文件名改为index.html,并完成保存。
启动浏览器,重新输入之前使用的网址,然后按下回车。这样就能看到更新后的网页内容。在这个网页上,除了HTML文档,还能添加图片、视频、压缩包等多种类型的文件,使得网站内容更加丰富多样。
实现内网穿透
有了服务器和网页,但局域网外的人却无法查看。这时,内网穿透技术就显得尤为重要。它能使得局域网内的设备直接通过公网IP进行访问,操作起来十分简便。
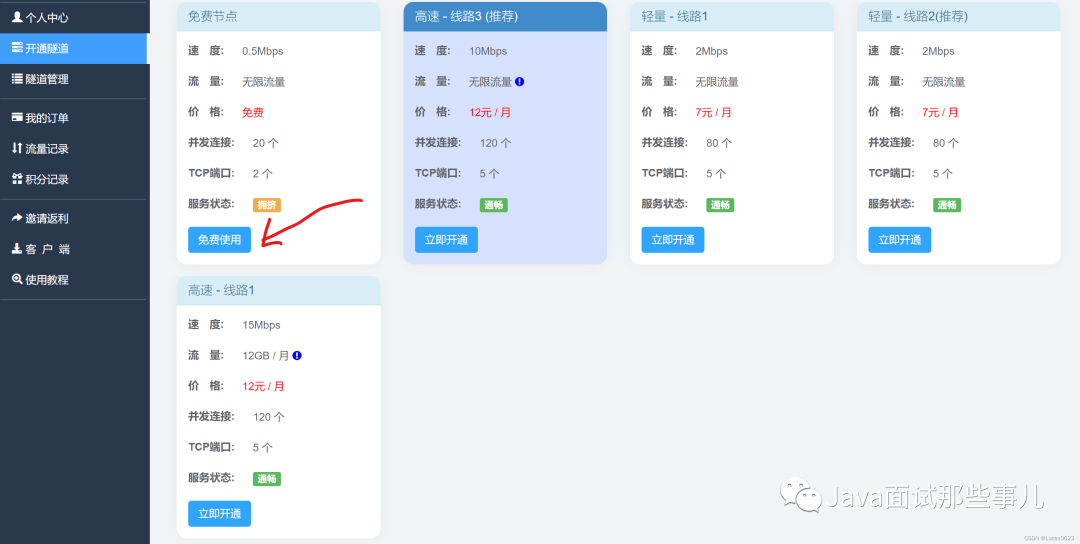
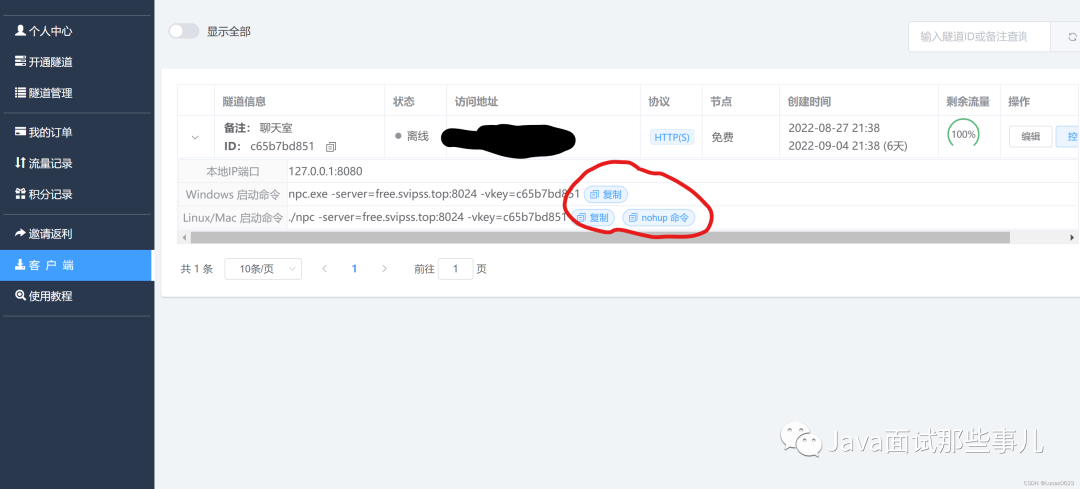
登录飞鸽内网穿透的官方网站,完成注册步骤。随后,点击“开通隧道”选项。你可以选择使用“免费节点”,若条件允许,也可选择付费服务。在填写相关信息时,务必核对前置域名和本地IP端口设置无误。确认无误后,你将获得免费域名和公网IP。按照官网指引操作,在弹窗中输入正确指令,再输入隧道访问地址。若能成功看到之前编写的网页,则表示操作成功!
使用这些免费的网站搭建工具,大家是否曾遇到特别难解决的问题?若觉得本文对您有所裨益,不妨点赞或转发给其他人!
作者:小蓝
链接:https://www.lanmiyun.com/content/8530.html
本站部分内容和图片来源网络,不代表本站观点,如有侵权,可联系我方删除。